16,212
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui/QWidget>
#include <QTimer>
#include <QList>
#include <QPoint>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QWidget *w1,*w2,*w3,*w4;
QTimer *timer;
QList<QPoint> pos_list_w2;
QList<QPoint> pos_list_w3;
QList<QPoint> pos_list_w4;
int count;
void setMyStyle(QWidget *wid, int w, int h);
protected:
void mouseMoveEvent(QMouseEvent *event);
private slots:
void updatePos();
};
#endif // WIDGET_H
#include "widget.h"
#include <QPalette>
#include <QDebug>
#include <QMouseEvent>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
QPalette phome = this->palette();
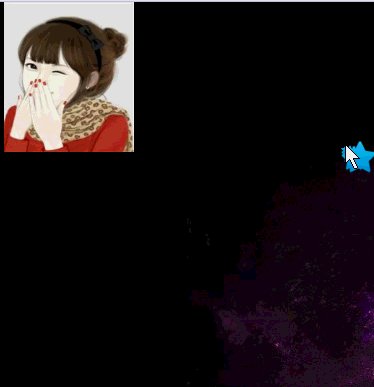
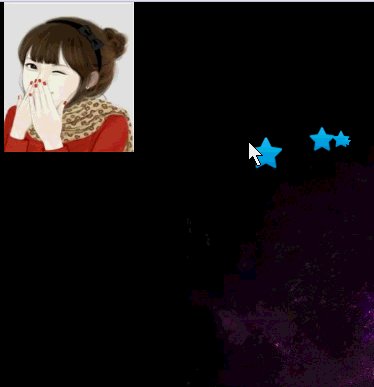
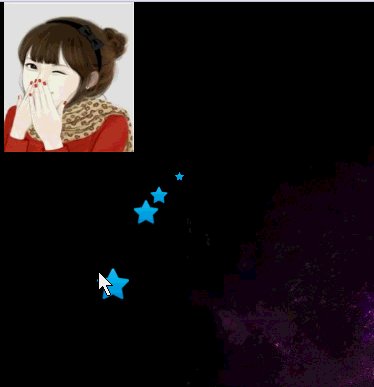
phome.setBrush(this->backgroundRole(), QBrush(QPixmap(":/images/bg.jpg")));
this->setPalette(phome);
w1 = new QWidget(this);
w2 = new QWidget(this);
w3 = new QWidget(this);
w4 = new QWidget(this);
setMyStyle(w1,34,34);
setMyStyle(w2,26,26);
setMyStyle(w3,18,18);
setMyStyle(w4,9,9);
timer = new QTimer(this);
connect(timer,SIGNAL(timeout()),this,SLOT(updatePos()));
timer->start(100);
this->setMouseTracking(true);
count = 0;
}
Widget::~Widget()
{
}
void Widget::setMyStyle(QWidget *wid, int w, int h)
{
wid->setWindowFlags(Qt::FramelessWindowHint);
wid->resize(w,h);
wid->setStyleSheet("border-image: url(:/images/cursor.png);");
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
w1->move(event->x(),event->y());
if(!count)
pos_list_w2 << event->pos();
count > 7 ? (count = 0): count++;
}
void Widget::updatePos()
{
if(!pos_list_w4.isEmpty())
{
this->w4->move(pos_list_w4.takeFirst());
}
if(!pos_list_w3.isEmpty())
{
pos_list_w4 << pos_list_w3.first();
this->w3->move(pos_list_w3.takeFirst());
}
if(!pos_list_w2.isEmpty())
{
pos_list_w3 << pos_list_w2.first();
this->w2->move(pos_list_w2.takeFirst());
}
}