protected void DropDownList_dept_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList_major.DataSourceID = "SqlDataSource_major";
DropDownList_major.DataTextField = "专业名";
DropDownList_major.DataValueField = "专业名";
DropDownList_course.DataSourceID= "SqlDataSource_course";
DropDownList_course.DataTextField = "课程";
DropDownList_course.DataValueField = "课程";
}
protected void DropDownList_major_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList_course.DataSourceID = "SqlDataSource_course";
DropDownList_course.DataTextField = "课程";
DropDownList_course.DataValueField = "课程";
}
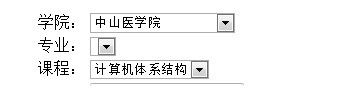
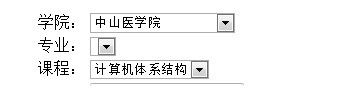
有三个下拉控件,第一个是学院,第二个是专业,第三个是课程。为了实现严格级联,我绑定了第一个控件,然后分别响应了第一二个控件的选项改变时的事件,如上。
现在问题是,如果学院存在而专业为空的话,那对应的课程也应该为空,但是当选择了一个课程以后,换到专业为空的情况,课程下拉列表没变

而更让人崩溃的是,这用法是我自己之前用过的,而且有效的,代码几乎没变,其他设置也没变。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享