81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<html>
<head>
<%@ page
language="java"
contentType="text/html; charset=GB18030"
pageEncoding="GB18030"
%>
<%
request.setCharacterEncoding("GB18030");
String htmlData = request.getParameter("content") != null ? request.getParameter("content") : "";
%>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title></title>
<style type="text/css">
</style>
<script language="JavaScript">
</script>
<script charset="GB18030" src="editor/kindeditor.js"></script><!--在线编辑器相关-->
<script charset="GB18030" src="editor/lang/zh_CN.js"></script>
<link rel="stylesheet" href="editor/themes/default/default.css" />
<link rel="stylesheet" href="editor/plugins/code/prettify.css" />
<script charset="GB18030" src="editor/plugins/code/prettify.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('#editor_id');
});
// 取得HTML内容
html = editor.html();
// 同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById('editor_id').value; // 原生API
html = K('#editor_id').val(); // KindEditor Node API
html = $('#editor_id').val(); // jQuery
// 设置HTML内容
editor.html('HTML内容');
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content"]', {
cssPath : 'editor/plugins/code/prettify.css',
uploadJson : 'editor/jsp/upload_json.jsp',
fileManagerJson : 'editor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['form1'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['form1'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<jsp:useBean id="ca" class="base.Calend" scope="page"></jsp:useBean>
<jsp:useBean id="chus" class="base.CheckAdmin" scope="page"></jsp:useBean>
<%
String today = ca.getToday();
String m = request.getParameter("Meth");//显示左上角的当前分类
//String userName = request.getParameter("userName");
String userName=(String) session.getValue("userName");//取session中的密码
String userPass=(String) session.getValue("userPass");//取session中的密码
//out.println(userPass);
int is = chus.getLogin(userName,userPass);//is是用户表中对应的id
if(is<=0)//验证用户登录,好像没有生效。
{
out.print("<script>alert('用户名密码错误!')</script>");
out.print("<script>open('../login.jsp','_parent')</script>");
}
%>
<body bgcolor="#F2F2F2" onLoad="">
<table width="98%" border="0" align="center">
<tr>
<td height="30" colspan="2"><%=titleStr%></td>
</tr>
<tr>
<td height="20" colspan="2"></td>
</tr>
<tr>
<td >
<form name='form1' action="oplist.jsp?id=1&Meth=add" method='post' target='_self' onSubmit='return checkinfo(this);'>
<table width='100%' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td width='10%' height='25' align='right'>题名:</td>
<td width="80%"><input name='t1' type='text' size='50'></td>
</tr>
<tr>
<td height='25' align='right'>日期:</td>
<td><input name='t2' type='text' value="<%=today%>" size='30' >
<input type='button' name='button' value='日期' onClick='sdate();'></td>
</tr>
<%
if(m.equals("307")){
out.print("<tr><td height='25' align='right'>新闻图片:</td> <td><input name='t7' type='text' size='30' readonly></td> </tr> <tr><td height='25' align='right'></td><td> <iframe height='100' width='400' src='upMap.jsp' frameborder='0' name='addfir' scrolling='yes' background-color: #F2F2F2;></iframe></td></tr> ");
}
else
{
out.print("<tr><td height='25' align='right'></td> <td><input name='t7' type='hidden' size='50' value='0'></td> </tr>");
}
%>
<%=htmlData%>
<tr>
<td height='150' align='right'>正文:</td>
<td>
<!--<textarea id="editor1" name='editor1' class="ckeditor" >tt</textarea>-->
<div style="width:595px;"></div>
<textarea id="editor_id" name="content" style="width:700px;height:300px;">
<%=htmlspecialchars(htmlData)%>
</textarea>
<!--<textarea name='t3' cols='50' rows='10'></textarea>
<input type='button' name='button' value='编辑正文' onClick="javascript:webedit();">--></td></tr>
<tr>
<td height='25' align='right'></td>
<td ><input name='t9' type="hidden" size='50' value="<%=m%>"><input name='t6' type="hidden" size='50' value="<%=userName%>"></td>
</tr>
<tr>
<td height='25' align='right'>自定义分类:</td>
<td id="mintype"><input name='t4' type='text' size='50'></td>
</tr>
<tr>
<td height='25' align='right'></td>
<td></td>
</tr>
<tr>
<td height='25' align='right'>附件列表:</td>
<td valign="middle"><input name='t5' type='text' size='30' readonly> </td>
</tr>
<tr>
<td height='25' align='right' valign="top"></td>
<td valign="middle">
<iframe height="100" width="400" src="up.jsp" frameborder="0" name="addfir" scrolling="yes" background-color: #F2F2F2;></iframe></td>
</tr>
<tr>
<td height='25' align='right'></td>
<td></td>
</tr>
<!--<tr>
<td height='25' align='right'>论文来源:</td>
<td><input name='t7' type='text' size='50'></td>
</tr>
<tr>
<td height='25' align='right'>论文附件:</td>
<td><input name='t8' type='text' size='30' readonly> <input type='button' name='button' value='附件' onClick="javascript:upload('t8');"><input name="t9" type="hidden" value=""></td>
</tr>-->
<tr>
<td height='35' align='right'></td>
<td><input type="submit" name="submit" value="发布"> <input name='reset' type='reset' value='重置'></td>
</tr>
</table>
</form></td>
<td align="center" valign="top" bgcolor="#F2F2F2"><!--<div style="width:672px;height:400px;background-color: #F2F2F2;">
<iframe height="100%" width="100%" src="webedit_save.jsp?content1=edit" frameborder="0" name="addfir" scrolling="yes" background-color: #F2F2F2;></iframe>
</div>--></td>
</tr>
</table>
</body>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
</html>
<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%>
<%@ page import="java.util.*,java.io.*" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="org.json.simple.*" %>
<%
/**
* KindEditor JSP
*
* 本JSP程序是演示程序,建议不要直接在实际项目中使用。
* 如果您确定直接使用本程序,使用之前请仔细确认相关安全设置。
*
*/
//文件保存目录路径
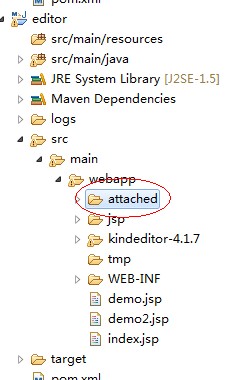
String savePath = pageContext.getServletContext().getRealPath("/") + "attached/";
//文件保存目录URL
String saveUrl = request.getContextPath() + "/attached/";
//定义允许上传的文件扩展名
HashMap<String, String> extMap = new HashMap<String, String>();
extMap.put("image", "gif,jpg,jpeg,png,bmp");
extMap.put("flash", "swf,flv");
extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
//最大文件大小
long maxSize = 1000000;
response.setContentType("text/html; charset=GBK");
if(!ServletFileUpload.isMultipartContent(request)){
out.println(getError("请选择文件。"));
return;
}
//检查目录
File uploadDir = new File(savePath);
if(!uploadDir.isDirectory()){
out.println(getError("上传目录不存在。"));
return;
}
//检查目录写权限
if(!uploadDir.canWrite()){
out.println(getError("上传目录没有写权限。"));
return;
}
String dirName = request.getParameter("dir");
if (dirName == null) {
dirName = "image";
}
if(!extMap.containsKey(dirName)){
out.println(getError("目录名不正确。"));
return;
}
//创建文件夹
savePath += dirName + "/";
saveUrl += dirName + "/";
File saveDirFile = new File(savePath);
if (!saveDirFile.exists()) {
saveDirFile.mkdirs();
}
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String ymd = sdf.format(new Date());
savePath += ymd + "/";
saveUrl += ymd + "/";
File dirFile = new File(savePath);
if (!dirFile.exists()) {
dirFile.mkdirs();
}
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("GB18030");
List items = upload.parseRequest(request);
Iterator itr = items.iterator();
while (itr.hasNext()) {
FileItem item = (FileItem) itr.next();
String fileName = item.getName();
long fileSize = item.getSize();
if (!item.isFormField()) {
//检查文件大小
if(item.getSize() > maxSize){
out.println(getError("上传文件大小超过限制。"));
return;
}
//检查扩展名
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if(!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)){
out.println(getError("上传文件扩展名是不允许的扩展名。\n只允许" + extMap.get(dirName) + "格式。"));
return;
}
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String newFileName = df.format(new Date()) + "_" + new Random().nextInt(1000) + "." + fileExt;
try{
File uploadedFile = new File(savePath, newFileName);
item.write(uploadedFile);
}catch(Exception e){
out.println(getError("上传文件失败。"));
return;
}
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", saveUrl + newFileName);
out.println(obj.toJSONString());
}
}
%>
<%!
private String getError(String message) {
JSONObject obj = new JSONObject();
obj.put("error", 1);
obj.put("message", message);
return obj.toJSONString();
}
%>



//文件保存目录路径 String savePath = pageContext.getServletContext().getRealPath("/") + "attached/";