52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享using System.Web.Script.Services;
using System.Web.Services;
using System.Collections.Generic;
namespace webservice
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
[System.Web.Script.Services.ScriptService]
public class test : System.Web.Services.WebService
{
public class User { public string Id, Name;}
[ScriptMethod(ResponseFormat = ResponseFormat.Json), WebMethod(EnableSession = true)]
public List<User> Users(string name)//参数测试用
{
List<User> l = new List<User>();
User u = new User(); u.Id = "1"; u.Name = "test1"; l.Add(u);
u = new User(); u.Id = "2"; u.Name = "test2"; l.Add(u);
u = new User(); u.Id = "3"; u.Name = "test3"; l.Add(u);
return l;
}
}
}<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext4 JSONStore使用webservice示例</title>
<link type="text/css" rel="Stylesheet" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define('Student', {
extend: 'Ext.data.Model',
fields: ['Id', 'Name']
});
var store = new Ext.data.Store({
model: 'Student',
//autoLoad: true,//不能配置成自动加载,如果webservice方法有参数时,需要手动调用load方法并且增加params配置
proxy: {
type: 'ajax',
/////////////////////////post请求非常重要,要去掉这些参数
limitParam: undefined,
pageParam: undefined,
startParam: undefined,
/////////////////////
//extraParams:{name:"name"},//有参数时不能配置extraParams,传递的这个值会被编码为name=name,而webservice方法需要的是{name:"name"}这种格式的
//extraParams: '{name:"name"}', //这样传递也不行,被编码成“0=%7B&1=n&2=a&3=m&4=e&5=%3A&6=%22&7=n&8=a&9=m&10=e&11=%22&12=%7D”,更加离谱,字符中内容全部作为内容了,自动增加从0开始递增的键名称
actionMethods: {
read: 'POST'
},
headers: { "Content-Type": 'application/json' },//webservice返回JSON必备
url: 'test.asmx/Users',
reader: {
root: 'd',
idProperty: 'Id'
}
}
});
//如果webservice没有参数,可以不用手动调用load方法,直接配置为autoLoad
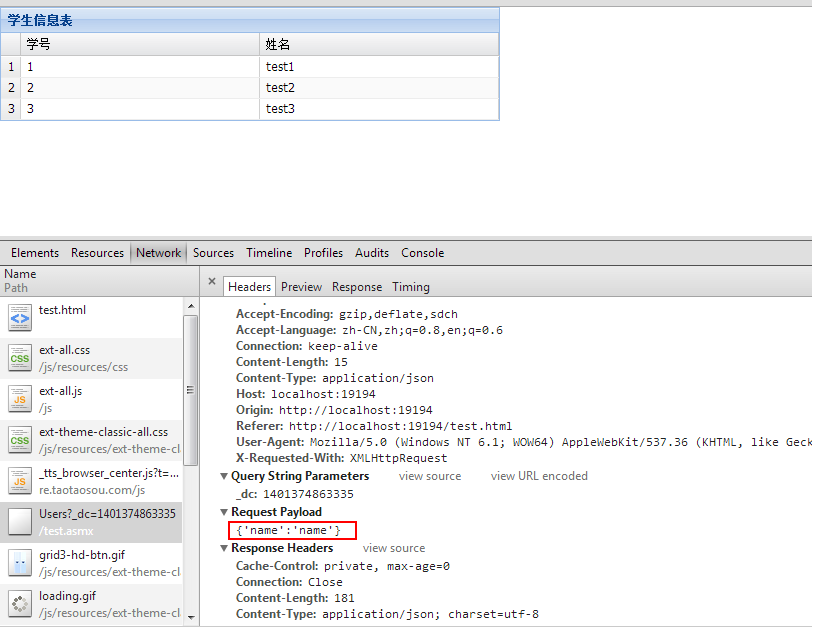
store.load({params:'{name:"name"}'})//在load中设置webservice需要的参数,为json格式的字符串,这样不会被编码
var gridPanel1 = Ext.create('Ext.grid.Panel', {
title: '学生信息表',
store: store,
width: 500,
renderTo: document.body,
id: 'panel',
columnLines: true,
columns: [{
xtype: 'rownumberer', width: 20
}, {
text: '学号',
dataIndex: 'Id', flex: 1,
editor: {
xtype: 'textfield'
}
}, {
text: '姓名',
dataIndex: 'Name', flex: 1,
editor: {
xtype: 'textfield'
}
}]
});
});
</script>
</head>
<body></body>
</html>