87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function check(){
var count=0;
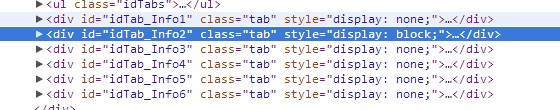
$("div[id^='idTab_Info']").each(function(){
var checkedbox=$(this).find(":checkbox:checked");
if(checkedbox.length > 0){
count++;
}
});
if(count==0){//没有被选中
}else if(count > 1){//选中了多组
}
}
$(':checked','ul.idTabs').parent().get(0).nodeName==='div';
//如果是false就不只一个
var testCheckbox = function(){
if($(":checked",$(".tab"))==0){
alert("您未选择任何checkbox!");
return;
}
var i=0;
$(".tab").each(function(){
if($(":checked",this).length>0){
i++;
if(i==1){
return true;
}else{
return false;
}
}
return true;
});
if(i==2){
alert(“您选择的checkbox位于多个div中!”);
return;
}else{
alert("您执行了正常的操作!");
}
}
var num = 0;
$(".tab").find("checkbox").each(function() {
if ($(this).is(':checked')) {
num++;
}
});