62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
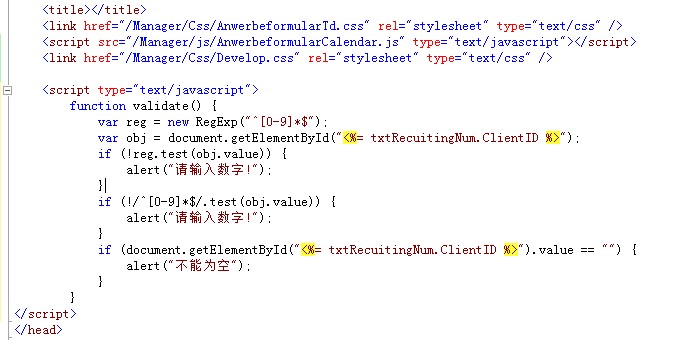
分享<script type="text/javascript">
function validate(){
var reg = new RegExp("^[0-9]*$");
var obj =document.getElementById("<%= TextBox1.ClientID %>");
if(!reg.test(obj.value)){
alert("请输入数字!");
}
if(!/^[0-9]*$/.test(obj.value)){
alert("请输入数字!");
}
if(document.getElementById("<%= TextBox2.ClientID %>").value == "")
{
alert("不能为空");
}
}
</script>