国外大神写的《编写可维护的代码》(《javascript高级程序设计》作者)看了几章,发现说的蛮不错的。但是在研究jquery源码的过程中却发现这框架跟上述书写的内容冲突很多啊有木有!
例如:数字建议使用的getXXX setXXX命名方法就跟jquery 的根据参数个数决定是取值还是赋值 有冲突。
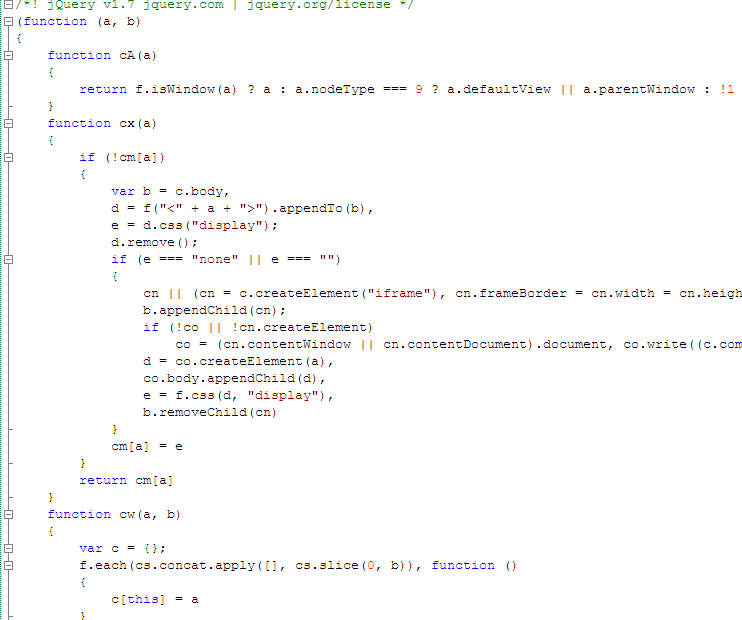
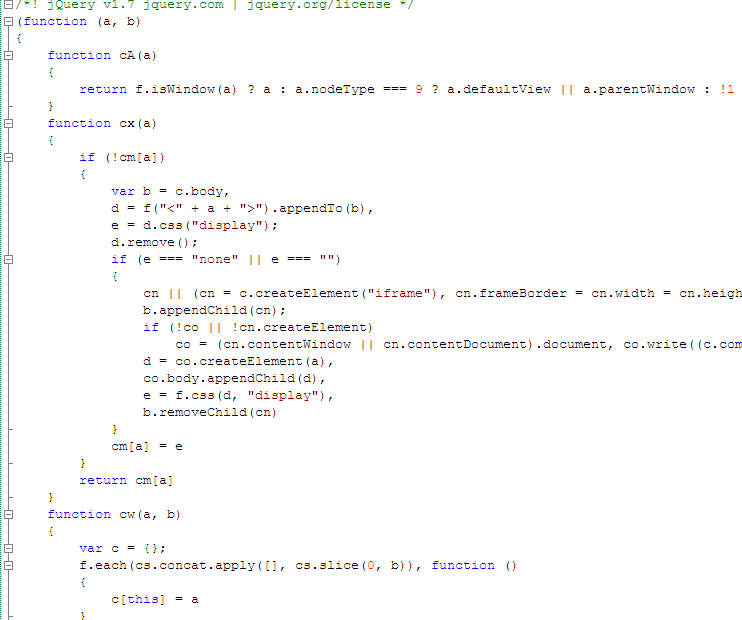
如图1:jquery中的“ca()” "cx()" "ck()"这样看不懂意义的方法命名真的没问题?

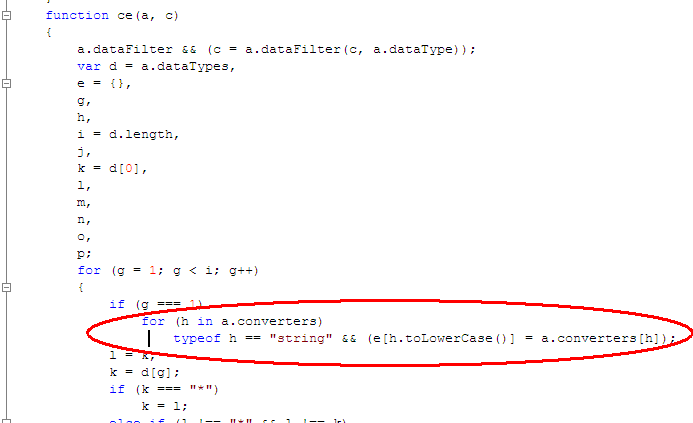
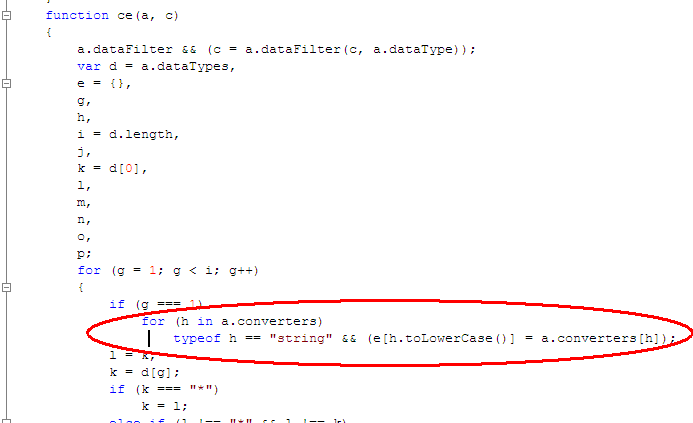
如图2:jquery中的“if”"for"竟然没用“{}”括起来,按书中内容也是大大的不规范啊有木有!

我写代码时该参考经典书里的写法还是这经典框架的写法好呢?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享