39,083
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!doctype html>
<html>
<head>
<title>HTML5</title>
<style>
header{ height:150px; background:#abcdef }
nav{ height:30px; background:#ff9900; margin-top:100px }
nav ul li{ width:100px; height:30px; float:left; line-height:30px }
div{ margin-top:10px; height:1000px }
section{ height:1000px; background:#abcdef; width:70%; float:left }
article{ background:#f90; width:500px; margin:0 auto; text-align:center }
aside{ height:1000px; background:#abcdef; width:28%; float:right }
footer{ height:100px; background:#abcdef; clear:both; margin-top:10px }
</style>
</head>
<body>
<header>
<p>这是一个header标签</p>
<nav>
<ul>
<li>首页</li>
<li>企业</li>
<li>论坛</li>
<li>商城</li>
<li>社区</li>
</ul>
</nav>
</header>
<div>
<section>
<p>这是一个section标签</p>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br />
处处闻啼鸟,<br />
sdafasfasd,<br />
2342423423。<br />
</p>
</article>
<hr />
<article>
</article>
<hr />
<figure>
<figcaption>UFO</figcaption>
<p>
不明飞行物(unknown flying object)
</p>
</figure>
<figure>
<dt>DDS</dt>
<dd>大屌丝</dd>
</figure>
<hr />
<dialog>
<dt>提问?</dt>
<dd>。。。</dd>
<dt>提问2?</dt>
<dd>。。。。。。</dd>
<dt>提问3?</dt>
<dd>。。。。。。。。。</dd>
</dialog>
<hr />
<menu>
<li>点击</li>
<li>右键单击</li>
</menu>
<hr />
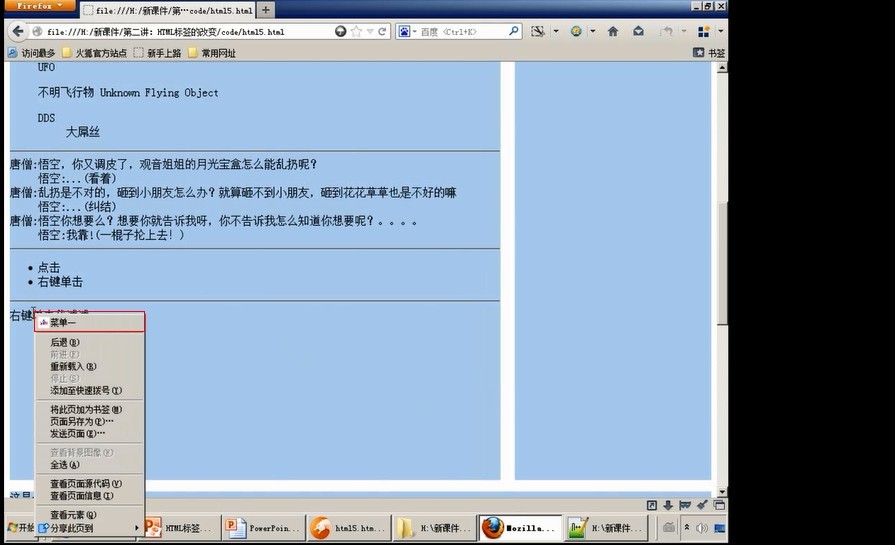
<div contextmenu="caidan">右键单击我</div>
<menu type="context" id="caidan">
<menuitem label="菜单1" onclick="alert(这是菜单一);" icon="http://p1.qhimg.com/d/_onebox/search.png"></menuitem>
</menu>
</section>
<aside>
<p>这是一个aside标签</p>
</aside>
</div>
<footer>
<p>这是一个footer标签</p>
<hr />
<small>法律条文</small>
<small>联系我们</small>
<small>客户意见</small>
<small>商户合作</small>
</footer>
</body>
</html>