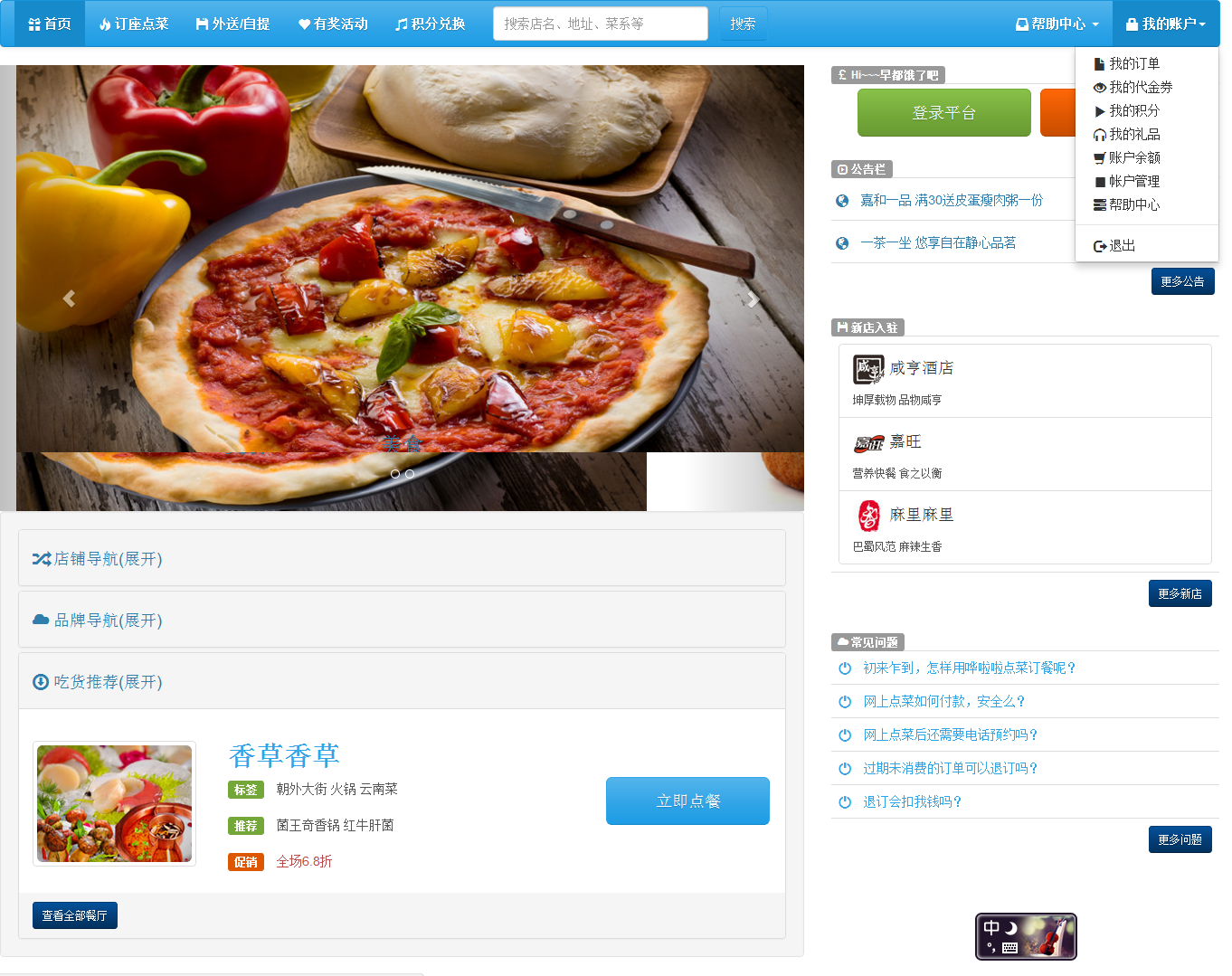
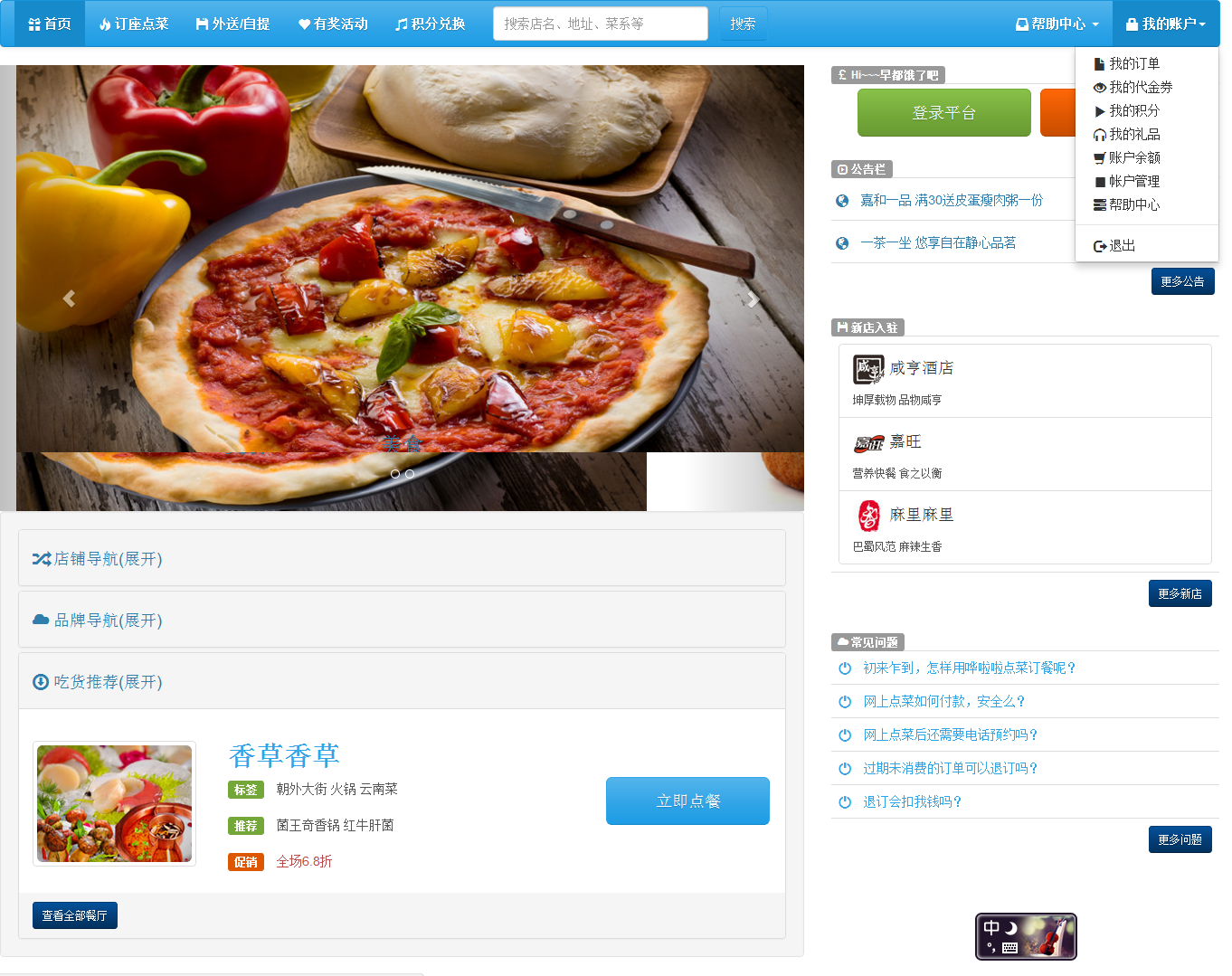
先放出一个自己原创的DEMO,俗话说,只有经历的人才有发言权。。


本人做的不算好,因为我本来是做JAVA的后台开发者。谅解。
大神绕道,谢过。适合初中级BootStrap3研究者
另外很希望研究BootStrap3的 加我好友 大家一起交流 一起改进!! QQ 631768417
BootStrap3 相信各位大神都不会陌生吧,还是稍微普及一下吧。BootStrap3 是来自Twitter的页面技术,他的JS技术是基于Jquery 1.10的。他的CSS技术是基于LESS的动态CSS。当然他完美的将CSS3和HTML5,流体式响应布局整合起来,让三者不仅仅停留在刀耕火种的概念阶段,让三大潮流前端技术在快速应用上成为了可能。
以上页面是用BootStrap3做出来的, 2 和3 可以说是不同的产品(想学习的强烈建议学习3 虽然3比2难很多,2有一些可视化拖拽工具,但是3就必须自己手动写,但是我想是值得手动做的,3是趋势,2是一个不成熟产品吧,最起码他不兼容IE7),很多东西都改了。2是不支持IE7的 而3完美兼容各种主流浏览器,而且更加样式规范了。当然更多好处大家可以去百度一下,会有很多。我只是着重提出了两点,3学习难度大,但3是趋势,成熟产品。2不兼容浏览器有好几个,且代码不规范,有可视化拖拽工具。
========================
扯淡分割线 =================================
你要想达到做出项目的程度,首先要多看扁平化设计的页面。 极简原则要牢记在心。其实就是多看页面,你就有灵感了,你可以从仿造一个页面做起,或者改进一个页面。比如
http://www.hualala.com/
我的demo其实是改自这个站,虽然有人说这个站好看,有人说我做的好看。只能说审美不同。有部分人不喜欢Twitter的风格也是正常的,但本人保证是按照Twitter的极简风格原则设计的页面。
=============================
源头分割线 ==============================
首先,你要上http://v3.bootcss.com/getting-started/ 这个地方,详细看看 起步 这个栏目
一开始就是轻视了这个栏目,感觉看了那么多程序,不用看起步这种入门的东西。事实证明,BootStrap3的设计和我平时接触到的一些框架 前端框架是完全不同的,如果不认真读读起步,就会在做项目的时候出现各种各样的问题,而且搞不懂。
现在互联网上大部分都是用2 写的(可能有可视化拖拽工具的缘故吧,但是2已经不会更新了 停止在2.3版本 3才是未来) 所以2和3的区别表也要记忆一些,这对你看别人的项目的时候会很有帮助。
导入问题:官方是有2个文件 一个JS的 一个CSS的 还有若干字体文件。 但是千万不要忘记自己下载一个Jquery 1.9以上版本导入进去,否则会出现无特效 等情况。一开始以为官方都整合了 就导入了官方整合的 bootstrap.min.js 和 bootstrap.min.css 导致做项目的时候各种问题出现。。最后又读了一遍才发现必须导入jquery1.9以上版本
总结一下,使用BOOT 必须导入至少3个文件:bootstrap.min.js bootstrap.min.css jquery 1.10.js
这样准备工作就初步完成了!!!
====================================
操作入门分割线 ===============================
不得不说的12栅栏系统:
Boot使用了非常先进的流体式布局,适应各种分辨率的屏幕,跨平台,一次开发多次应用。(JAVA是一次编译到处运行

)
他把页面定义成了一个拥有1行12列的表格(只是看起来像表格 实则是DIV做的)
也就是每次布局你都要让 两个DIV相加等于12才行。我给大家写一段最基本的BOOT布局
每个栅栏系统必须用ROW包裹起来,如代码所示。而且必须相加为12 你可以3+9 也可以1+1+....+1 也可以4+4+4 也可以8+4 等等,每个比例对应的也不同,这个大家需要在实践中来试一试 看看各个比例都是什么样子的,调一调 哪个比例更合适
并且是ROW是可以嵌套ROW的
一句话总结,栅栏系统可以各种嵌套。无任何限制。唯一的规则是这一行的列宽度要相加等于12
<div class="row">
<div class="col-md-3">
</div><!--3 END-->
<div class="col-md-9">
</div><!--3 END-->
</div><!--ROW END-->
最后说一句,想用BS3的 一定要抛弃原有的DIV设计理念了,一定时时刻刻都试着运用12栅栏系统,不要再用传统DIV布局了!!那样你的页面虽然看起来很 BootStrap3 但是 它完全没有流体特性。 放弃传统DIV布局,把大脑里装上12格栅栏系统。
=================================
核心系统之12栅栏系统 分割线 =====================
不得不说的BootStrap3 开发理念
一句话概括,不让你写一行JS代码,不让你写一行CSS,不让你找一张素材图。你只需要设计思路,然后就能让你做出完美的效果和页面,轻松利用上所有最新技术,并且完美兼容各种浏览器。
BS3的开发是需要抄袭的,而且必须抄袭!! 官方甚至鼓励抄袭!! 首先你要会使用官方已经公布并且整合好的各种控件,各种特效,会用之后,你还要知道怎么把这些控件和特效整合起来,创造一个新的特效。知道每个参数具体是控制什么的,用大脑记下来(BS3的痛苦就在这儿 你需要去记忆一些东西)。实在记不下来 开发的时候就开着文档,写着代码,不懂的随时点击随时看。。
如果你熟练抄袭官方文档 并且会自己组合控件的时候 可以说你已经入门了!!!
=========================
会抄袭+会组合+会改属性 = 入门分割线 =====================
然后,你会做出来一个官方默认主题,色彩渣到极致的页面,不要担心!!看这里!
http://bootswatch.com/这个网站你必须添加到收藏夹了。这里面有好几套免费主题, 下载他们的CSS样式,并且直接替换掉官方 你会发现页面真TM好看多了!!
当然你想烧一些钱 让自己产品更成熟 你可以到这里
https://wrapbootstrap.com/ 最贵15美元 最便宜2美元 3美元。。 就能购置一套 设计师搞好的风格主题。你会发现,产品外观更加成熟了!!!
当然你认为自己的审美很好,想自己设计,还不想写CSS代码,甚至有的人不太会写CSS 那么你可以到这儿。
http://stylebootstrap.info/ 只要你不色盲!!就能配出来你想要的 这个生成之后千万别替换官方的,导入到HTML里。 会优先使用你自定义的CSS的!!
如果你钱多的实在烧的慌,而且想用于公司的快速开发,你可以来这儿
https://jetstrap.com/ 这个是可视化的设计工具,当然费用是每个月至少15美元!!注意是美元!最贵是45美元 可视化工具用熟悉了会很快。其实我感觉手写还是很好的。而且速度并不慢。
===============================
中级分割线 ======================================
下面就讲高级了。。本人是不建议去研读BS3的代码的,因为BS3的原则就是不让你去操JS和CSS的心,你做好自己的设计就行了,而且BS3的代码挺多。 有耐心的不怕费时间的可以看。。其实不看源码 也不会阻碍你的开发!!BS3全是基于属性 来控制特效的,保证没有一行JS代码!
如果你说AJAX也TM不用写了?? 呵呵,你想多了。但是Jquery的Ajax我想已经很普及了吧。不是什么复杂东西
记忆了足够多CLASS 你就有更高的水平!!说白了对BS3的掌握程度 就看你背的够不够多!!(用的多 自然就记住了哈! 不要担心 更不要死背!)
一句话总结:
背住足够多的CLASS 知道每个CLASS怎么用的 你就是BS3的高手了!!
===============================
高手分割线 ========================================
我能说BS3是未来快速开发HTML5 流体式WEB的未来吗?(注意!我没说游戏!)
我能说BS3就是WEB扁平化设计 大众化WEB前端开发的未来吗?(注意!我没说系统级应用!!)
BS3能用最简单的办法 让你完成几乎完美的产品,并且他的团队是Twitter而且他们一直在维护它,并且文档社区非常齐全。。
我能偏激的说,BS3就是前端开发的未来吗?它已经很成熟了(当然如果你跟我扯Dojo 扯Jquery UI 甚至跟我扯腾讯的JX 那么好吧 我们不适合在这个贴子里讨论)
================================
结束 =====================
留QQ 631768417 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 )
)