87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
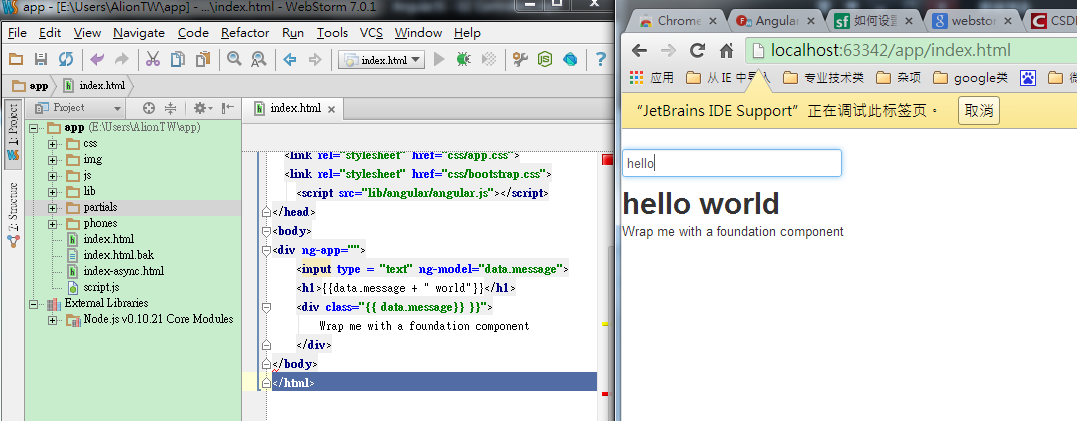
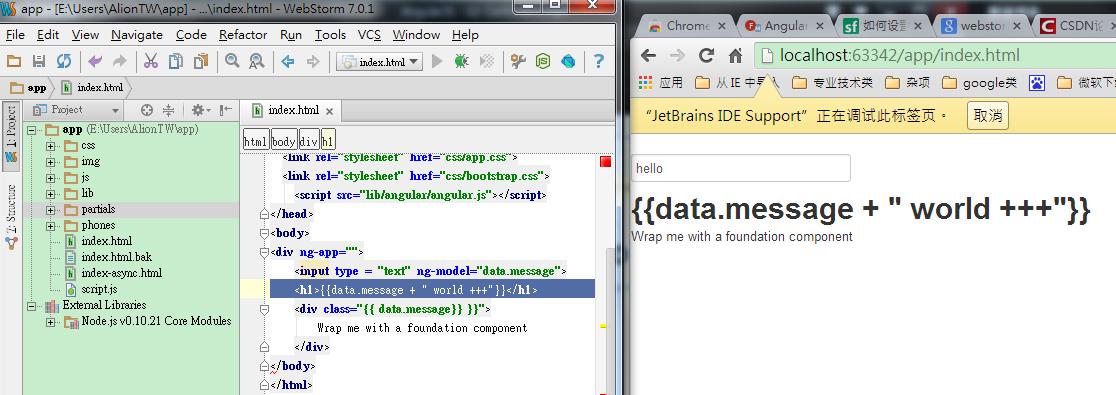
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Google Phone Gallery</title>
<link rel="stylesheet" href="css/app.css">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="lib/angular/angular.js"></script>
</head>
<body>
<div ng-app="">
<input type = "text" ng-model="data.message">
<h1>{{data.message + " world"}}</h1>
<div class="{{ data.message}} }}">
Wrap me with a foundation component
</div>
</body>
</html>