52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script src="common/js/jquery-1.4.2.min.js" type="text/javascript">
</script>
<script language="JavaScript" src="common/js/FusionCharts.js">
</script>
<script type="text/javascript">
$(document).ready(
function() {
var chart = new FusionCharts("common/Charts/FCF_Column3D.swf",
"ChartId", "900", "600");
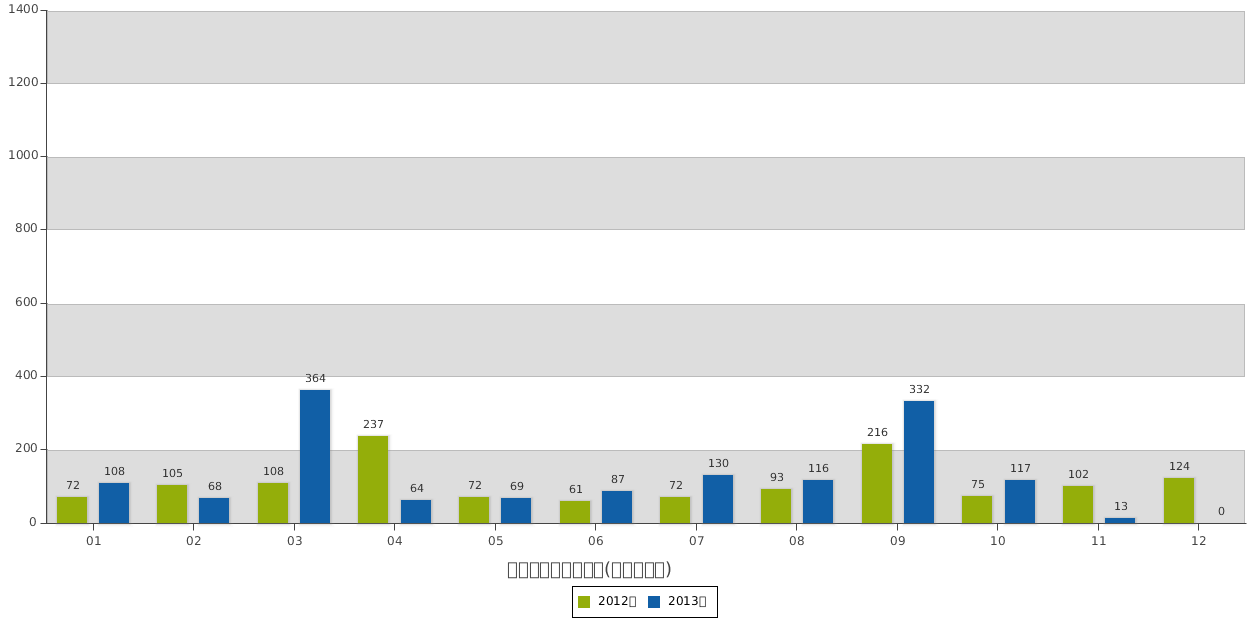
chart.setDataURL("MSColumn3D.xml");//双柱
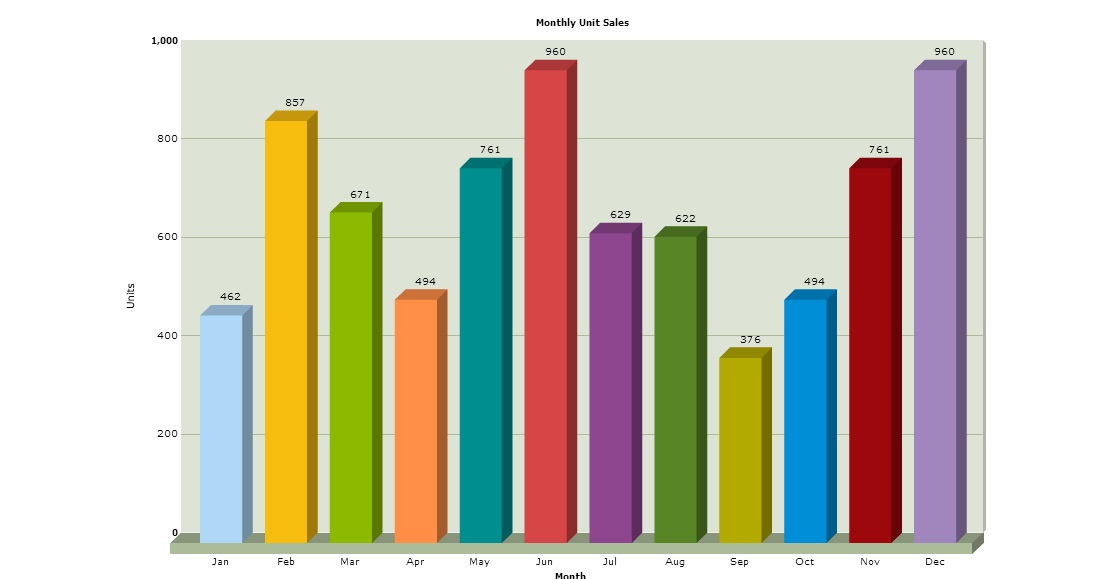
//chart.setDataURL("Column3D.xml");//单柱
chart.render("chartdiv");
});
</script>
</head>
<body>
<div id="chartdiv" align="center">
</div>
</body>
</html>