61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<body>
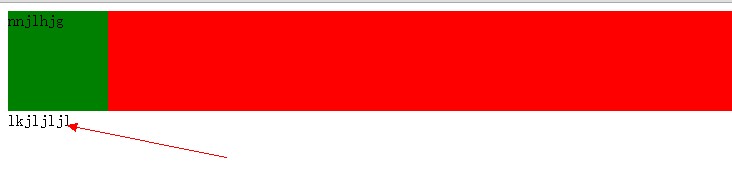
<div style="background-color: red;">
<div id="div1" style="float:left;width:100px;height:100px;">nnjlhjg</div>
<div id="div2" style="width:100px;height:100px;background-color:green;">lkjljljl</div>
</div>
</body>
</html>

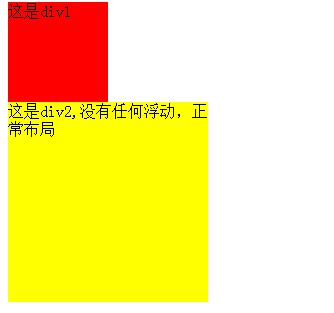
<div id="div1" style="width:100px;height:100px;background-color:red">
这是div1
</div>
<div id="div2" style="width:200px;height:200px;background-color:yellow">
这是div2,没有任何浮动,正常布局
</div>

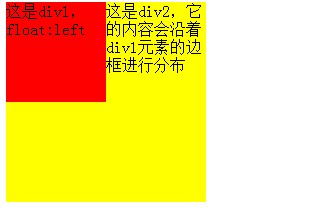
<div id="div1" style="width:100px;height:100px;background-color:red;float:left">
这是div1,float:left
</div>
<div id="div2" style="width:200px;height:200px;background-color:yellow;">
这是div2,它的内容会沿着div1元素的边框进行分布
</div>

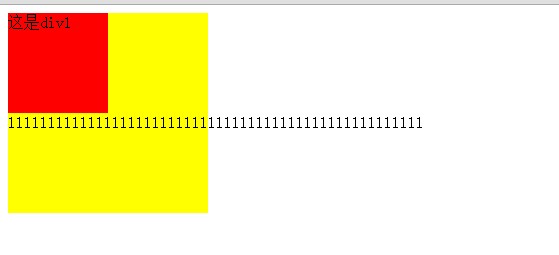
<div id="div1" style="width:100px;height:100px;background-color:red;float:left">
这是div1
</div>
<div id="div2" style="width:200px;height:200px;background-color:yellow;">
1111111111111111111111111111111111111111111111111111
</div>

.clear{
clear : both;
}