
我的页面代码是
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ui实例</title>
<link href="css/ui-lightness/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui-1.10.3.custom.min.js"></script>
</head>
<body>
<div id="city">点我弹出吧</div>
<div style="padding:100px 0 0 200px;">
<select >
<option>你能挡得住我吗?</option>
<option>马超:谁能挡我。杀------------------------------------------</option>
<option>张飞:杀------------------------------------------</option>
</select>
</div>
<div id="cityload" style="background-color:#0099FF; padding:15px; display:none">我是弹出的内容哦</div>
<script language="javascript">
//弹出城市窗口
$(document).ready(function(){
$('#cityload').dialog({
autoOpen: true,
height:600,
width: 900,
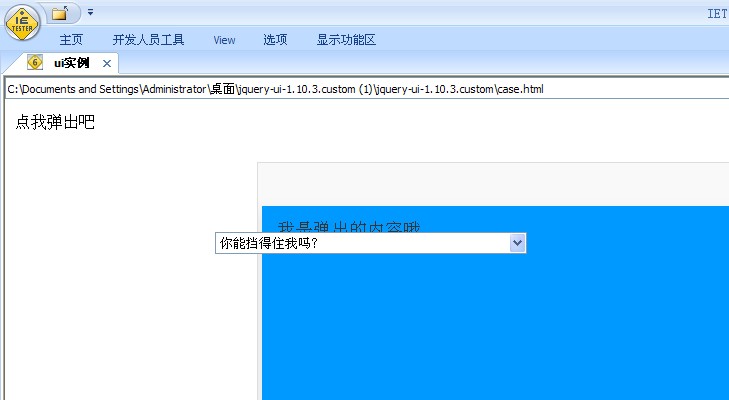
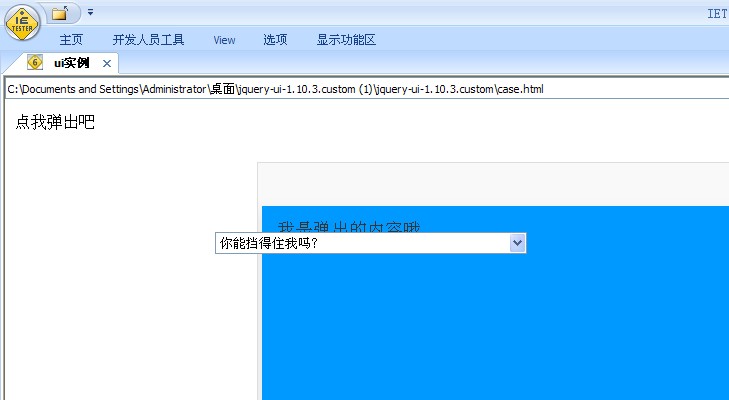
bgiframe: true , //解决下拉框遮盖div的bug
resizable: false, //dialog的大小不可以改变
draggable:false //dialog不可以拖动
});
});
</script>
</body>
</html>
不光如此, modal:true, //遮罩效果 ,这个在ie6下也失效
在ie8,ff,谷歌都正常,有没有遇到过相同问题的朋友,可有解决方法?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享