81,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

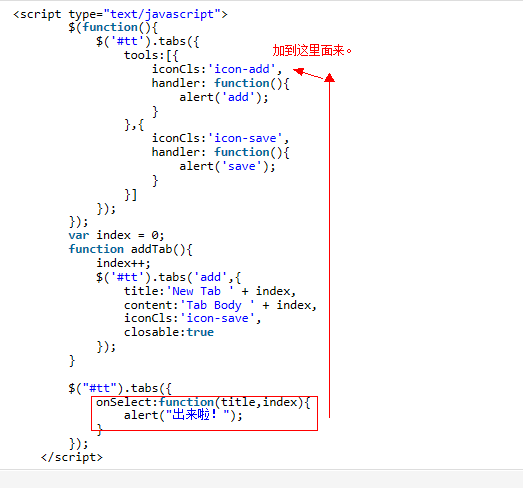
<script type="text/javascript">
$(function(){
$('#tt').tabs({
onSelect:function(title,index){
alert("出来啦!");
},
tools:[{
iconCls:'icon-add',
handler: function(){
alert('add');
}
},{
iconCls:'icon-save',
handler: function(){
alert('save');
}
}]
});
});
var index = 0;
function addTab(){
index++;
$('#tt').tabs('add',{
title:'New Tab ' + index,
content:'Tab Body ' + index,
iconCls:'icon-save',
closable:true
});
}
</script>
<body>
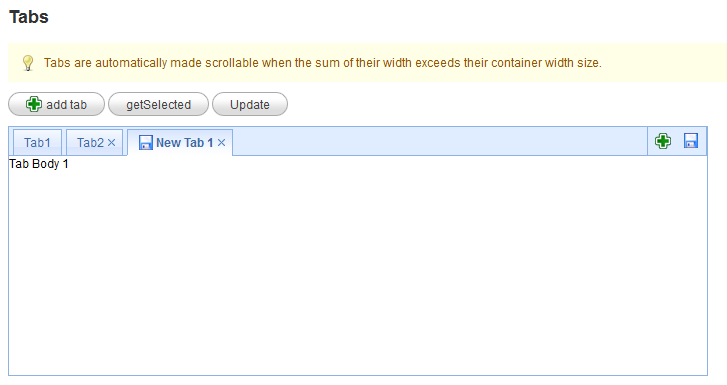
<h2>Tabs</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Tabs are automatically made scrollable when the sum of their width exceeds their container width size.</div>
</div>
<div style="margin:10px 0">
<a class="easyui-linkbutton" icon="icon-add" href="javascript:void(0)" onclick="addTab()">add tab</a>
</div>
<div id="tt" style="width:700px;height:250px;">
<div title="Tab1" style="padding:20px;">
tab1
</div>
<div title="Tab2" closable="true" style="padding:20px;" cache="false">
Tab2
</div>
<div title="Tab3" iconCls="icon-reload" closable="true" style="padding:20px;">
tab3
</div>
</div>
</body>
<script type="text/javascript">
$(function(){
$('#tt').tabs({
tools:[{
iconCls:'icon-add',
handler: function(){
alert('add');
}
},{
iconCls:'icon-save',
handler: function(){
alert('save');
}
}]
});
});
var index = 0;
function addTab(){
index++;
$('#tt').tabs('add',{
title:'New Tab ' + index,
content:'Tab Body ' + index,
iconCls:'icon-save',
closable:true
});
}
$("#tt").tabs({
onSelect:function(title,index){
alert("出来啦!");
}
});
</script>
$("#tt").tabs({
onSelect:function(title,index){
}
});


 哈哈 就是这个问题! 在初始化的时候先把操作付给这个onSelect事件 灰常感谢您!
哈哈 就是这个问题! 在初始化的时候先把操作付给这个onSelect事件 灰常感谢您!