87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 运行的时候没拉取到图片
运行的时候没拉取到图片
 这个是我添加的代码错了吗?还是实现不了这事的?
这个是我添加的代码错了吗?还是实现不了这事的? 对应的代码是这样的:
<div class="lbox2">
<a href="13.html" >
<img width="67" height="60" class="tn-img" title="么么哒,被骗了,我是认为是拖把的说,你呢?" alt="推荐的gifs" src="tn-6760/13.jpg" />
</a>
<a href="2.html" >
<img width="67" height="60" class="tn-img" title="周一上班发现电梯没了,就变成这副德行了" alt="推荐的gifs" src="tn-6760/2.jpg" />
</a>
<a href="3.html" >
<img width="67" height="60" class="tn-img" title="后面跟上,就快到群主家了" alt="推荐的gifs" src="tn-6760/3.jpg" />
</a>
<a href="4.html" >
<img width="66" height="60" class="tn-last" title="星爷,你到底肿么拉??" alt="推荐的gifs" src="tn-6760/4.jpg" />
</a>
<a href="5.html" >
<img width="67" height="60" class="tn-img" title="没办法,被批斗死还不如笑死,果断发图" alt="推荐的gifs" src="tn-6760/5.jpg" />
</a>
<a href="6.html" >
<img width="67" height="60" class="tn-img" title="妹子,土豪请求加扣扣...." alt="推荐的gifs" src="tn-6760/6.jpg" />
</a>
<a href="7.html" >
<img width="67" height="60" class="tn-img" title="尼玛?放屁!!" alt="推荐的gifs" src="tn-6760/7.jpg" />
</a>
<a href="8.html" >
<img width="66" height="60" class="tn-last" title="楼主,你保重啊...." alt="推荐的gifs" src="tn-6760/8.jpg" />
</a>
<a href="9.html" >
<img width="67" height="60" class="tn-img" title="观众朋友由于今天在船上直播敬请谅解" alt="推荐的gifs" src="tn-6760/9.jpg" />
</a>
<a href="10.html" >
<img width="67" height="60" class="tn-img" title="哈哈" alt="推荐的gifs" src="tn-6760/10.jpg" />
</a>
<a href="11.html" >
<img width="67" height="60" class="tn-img" title="办公室好声音" alt="推荐的gifs" src="tn-6760/11.jpg" />
</a>
<a href="12.html" >
<img width="66" height="60" class="tn-last" title="送外卖的大叔你蛋定啊..." alt="推荐的gifs" src="tn-6760/12.jpg" />
</a>
</div>
原本那图片的地址和链接地址是手动写的,现在我想要一个js代码,在打开网页的时候随机产生链接地址
对应的代码是这样的:
<div class="lbox2">
<a href="13.html" >
<img width="67" height="60" class="tn-img" title="么么哒,被骗了,我是认为是拖把的说,你呢?" alt="推荐的gifs" src="tn-6760/13.jpg" />
</a>
<a href="2.html" >
<img width="67" height="60" class="tn-img" title="周一上班发现电梯没了,就变成这副德行了" alt="推荐的gifs" src="tn-6760/2.jpg" />
</a>
<a href="3.html" >
<img width="67" height="60" class="tn-img" title="后面跟上,就快到群主家了" alt="推荐的gifs" src="tn-6760/3.jpg" />
</a>
<a href="4.html" >
<img width="66" height="60" class="tn-last" title="星爷,你到底肿么拉??" alt="推荐的gifs" src="tn-6760/4.jpg" />
</a>
<a href="5.html" >
<img width="67" height="60" class="tn-img" title="没办法,被批斗死还不如笑死,果断发图" alt="推荐的gifs" src="tn-6760/5.jpg" />
</a>
<a href="6.html" >
<img width="67" height="60" class="tn-img" title="妹子,土豪请求加扣扣...." alt="推荐的gifs" src="tn-6760/6.jpg" />
</a>
<a href="7.html" >
<img width="67" height="60" class="tn-img" title="尼玛?放屁!!" alt="推荐的gifs" src="tn-6760/7.jpg" />
</a>
<a href="8.html" >
<img width="66" height="60" class="tn-last" title="楼主,你保重啊...." alt="推荐的gifs" src="tn-6760/8.jpg" />
</a>
<a href="9.html" >
<img width="67" height="60" class="tn-img" title="观众朋友由于今天在船上直播敬请谅解" alt="推荐的gifs" src="tn-6760/9.jpg" />
</a>
<a href="10.html" >
<img width="67" height="60" class="tn-img" title="哈哈" alt="推荐的gifs" src="tn-6760/10.jpg" />
</a>
<a href="11.html" >
<img width="67" height="60" class="tn-img" title="办公室好声音" alt="推荐的gifs" src="tn-6760/11.jpg" />
</a>
<a href="12.html" >
<img width="66" height="60" class="tn-last" title="送外卖的大叔你蛋定啊..." alt="推荐的gifs" src="tn-6760/12.jpg" />
</a>
</div>
原本那图片的地址和链接地址是手动写的,现在我想要一个js代码,在打开网页的时候随机产生链接地址
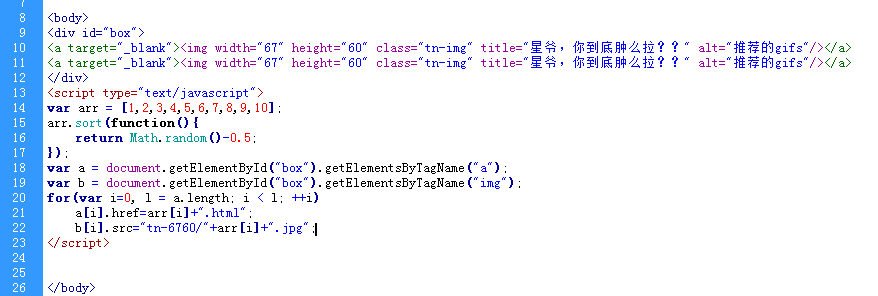
<div id="box">
<a><img width="67" height="60" class="tn-img" title="星爷,你到底肿么拉??" alt="推荐的gifs" src="tn-6760/1.jpg" /></a>
<a><img width="67" height="60" class="tn-img" title="星爷,你到底肿么拉??" alt="推荐的gifs" src="tn-6760/1.jpg" /></a>
</div>
<script type="text/javascript">
var arr = [1,2,3,4,5,6,7,8,9,10];
arr.sort(function(){
return Math.random()-0.5;
});
var a = document.getElementById("box").getElementsByTagName("a");
for(var i=0, l = a.length; i < l; ++i)
a[i].href=arr[i]+".html";
</script>