81,122
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ;
; ;
; ;
; ;
;
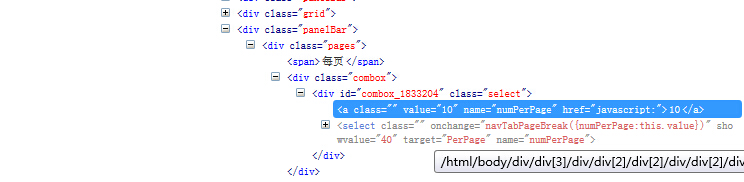
$(".pages a[name=numPerPage]").text(options.numPerPage);//使下拉框的数据跟着改变
$(".pages a[name=numPerPage]").attr("value", $(".pages a[name=numPerPage]").text());
console.info($(".pages a[name=numPerPage]").attr("value"));
console.info($(".pages a[name=numPerPage]").text());

<div class="pages">
<span>显示</span>
<select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})">
<option value="20" <#if pagination.pageSize == 20> selected </#if>>20</option>
<option value="50" <#if pagination.pageSize == 50> selected </#if>>50</option>
<option value="100" <#if pagination.pageSize == 100> selected </#if>>100</option>
<option value="200" <#if pagination.pageSize == 200> selected </#if>>200</option>
</select>
<span>条,共${pagination.totalCount}条</span>
</div>
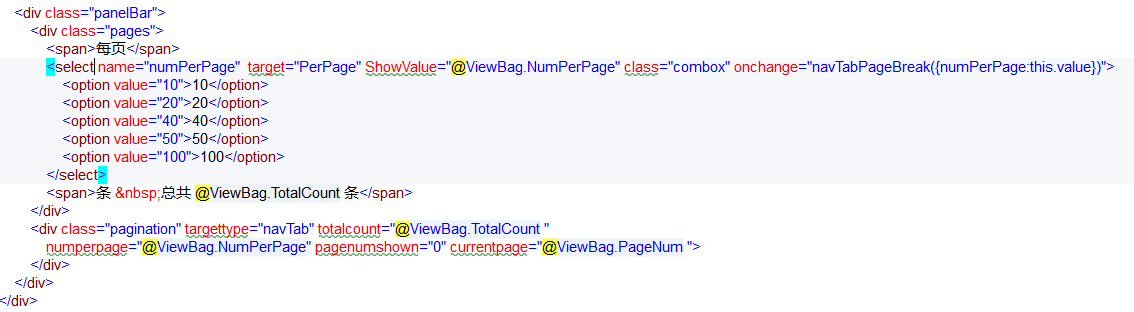
<div class="pages">
<span>显示</span>
<select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})">
<option value="20">20</option>
<option value="50">50</option>
<option value="100">100</option>
<option value="200">200</option>
</select>
<script>
$("select[name='numPerPage']").val('${pagination.pageSize}');
</script>
<span>条,共${pagination.totalCount}条</span>
</div>