62,247
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
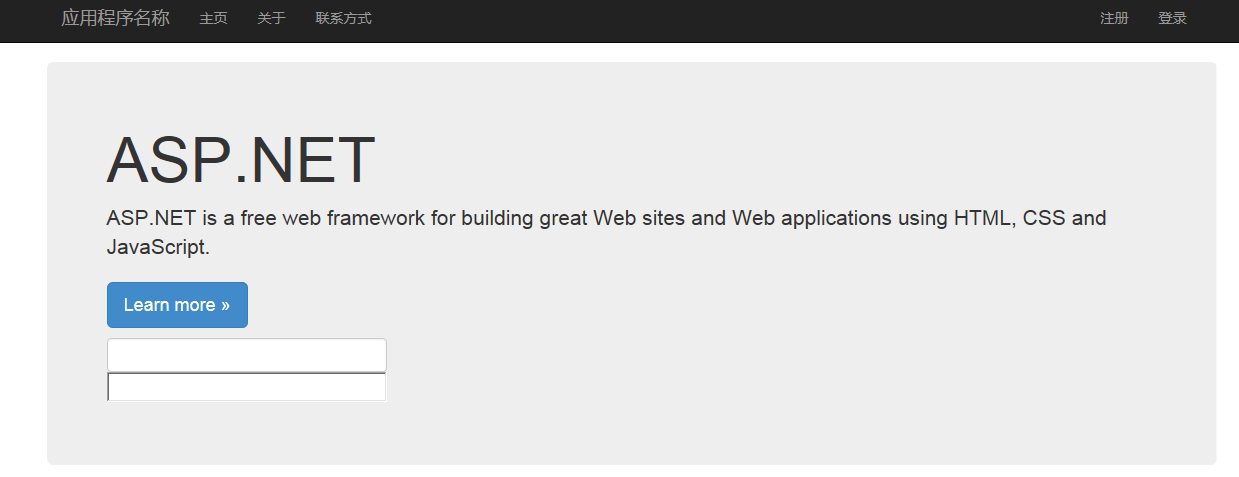
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://www.asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
<asp:TextBox ID="TextBox1" runat="server" cssclass="form-control"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" width="100%"></asp:TextBox>
</div>


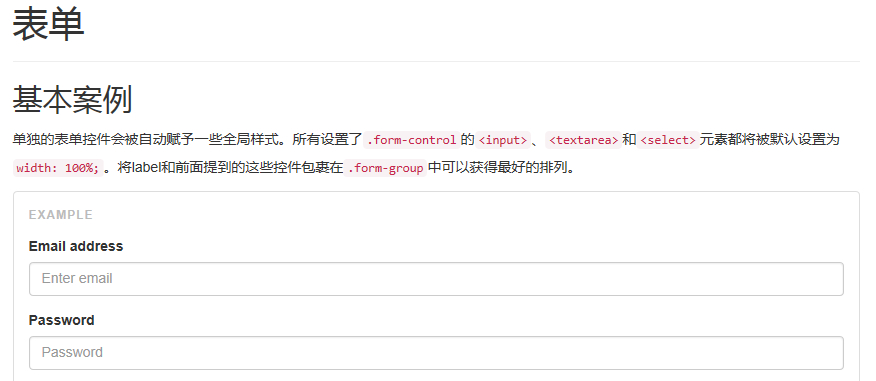
/* Set widths on the form inputs since otherwise they're 100% wide */
input[type="text"],
input[type="password"],
input[type="email"] {
max-width: 280px;
}
<span style="color: #993300;"> <div class="jumbotron" > </span><!-- 可能是这个地方的样式引起的,div的宽度-->
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://www.asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
<asp:TextBox ID="TextBox1" runat="server" cssclass="form-control"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" width="100%"></asp:TextBox>
</div>
<div class="jumbotron"> <!-- 可能是这个地方的样式引起的,div的宽度-->
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="http://www.asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
<asp:TextBox ID="TextBox1" runat="server" cssclass="form-control"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" width="100%"></asp:TextBox>
</div>