61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
#common_box{
width:15%;
height :100%;
position:fixed;
left:0;
top:40px;
border:1px solid #789;
background:#fff;
z-index:99;
float:left;
padding:0;
}
#cli_on{
width:10px;
height:100%;
float:right;
cursor:pointer;
background:#ccc;
text-align:center;
line-height:180px;
font-size:24px;
color:#f00;
}
.mydiv
{
position:fixed;
top:40px;
right:0px;
width: 85%;
height:650px;
float: right;
padding:0;
}
</style>
<script type="text/javascript">
//左侧弹出菜单
window.onload = function () {
var common_box = document.getElementById("common_box");
var cli_on = document.getElementById("cli_on");
var mapDiv = document.getElementById("mapDiv");
var flag = true, r_len = 0, timer = null;
var mapDiv_width = mapDiv.clientWidth;
var common_box_width = common_box.clientWidth;
var body_client_width = mapDiv.clientWidth + common_box.clientWidth;
cli_on.onclick = function () {
if (flag) {
r_len = common_box_width;
timer = setInterval(slideright, 10);
} else {
r_len = 0;
timer = setInterval(slideleft, 10);
}
}
function slideright() {
if (r_len <= 10) {
flag = !flag;
common_box.style.width = 10 + "px";
mapDiv.style.width = body_client_width - common_box.clientWidth + "px";
cli_on.innerHTML = "菜单栏";
mapDiv.innerHTML = "地图";
clearInterval(timer);
return false;
} else {
r_len -= 5;
common_box.style.width = r_len + "px";
mapDiv.style.width = body_client_width - common_box.clientWidth + "px";
mapDiv.innerHTML = "地图";
}
}
function slideleft() {
if (r_len >= common_box_width) {
clearInterval(timer);
flag = !flag;
common_box.style.width = common_box.clientWidth + "px";
mapDiv.style.width = mapDiv_width + "px";
cli_on.innerHTML = "菜单栏";
mapDiv.innerHTML = "地图";
return false;
} else {
r_len += 5;
common_box.style.width = r_len + "px";
mapDiv.style.width = body_client_width - common_box.clientWidth + "px";
mapDiv.innerHTML = "地图";
}
}
}
</script>
<body>
<div>
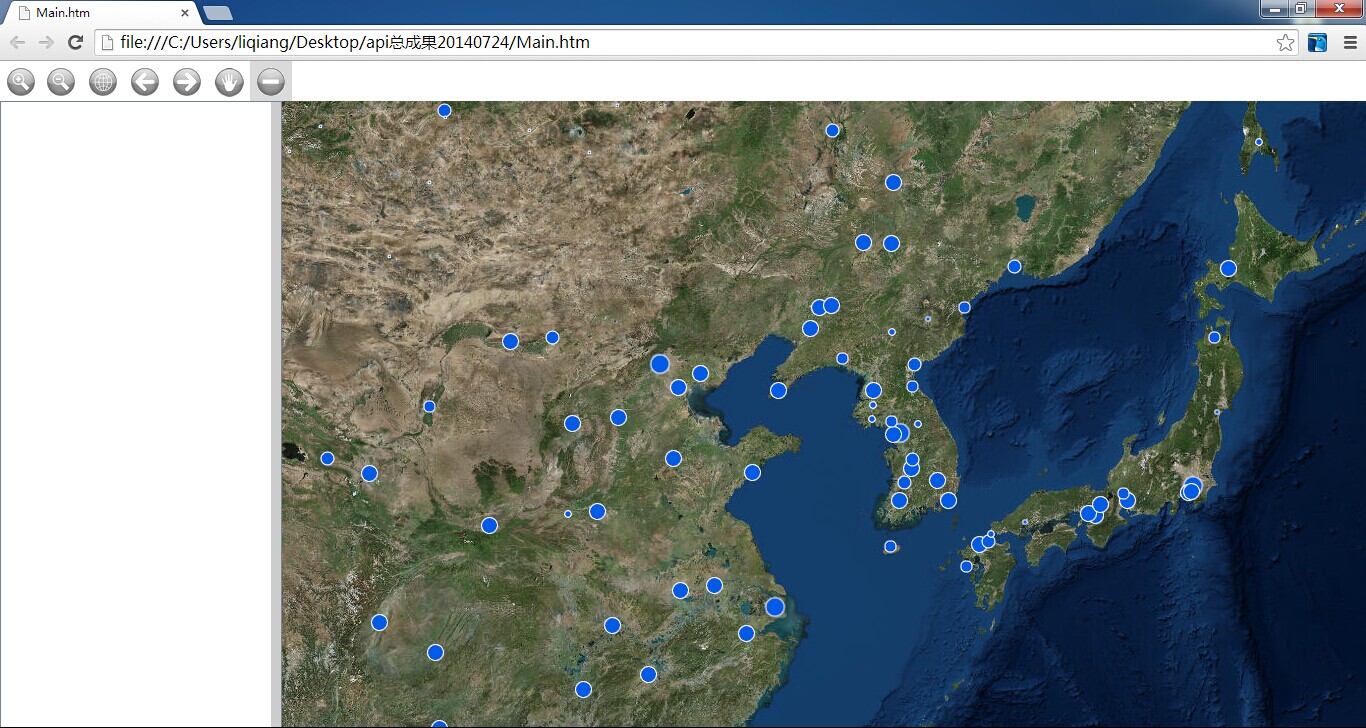
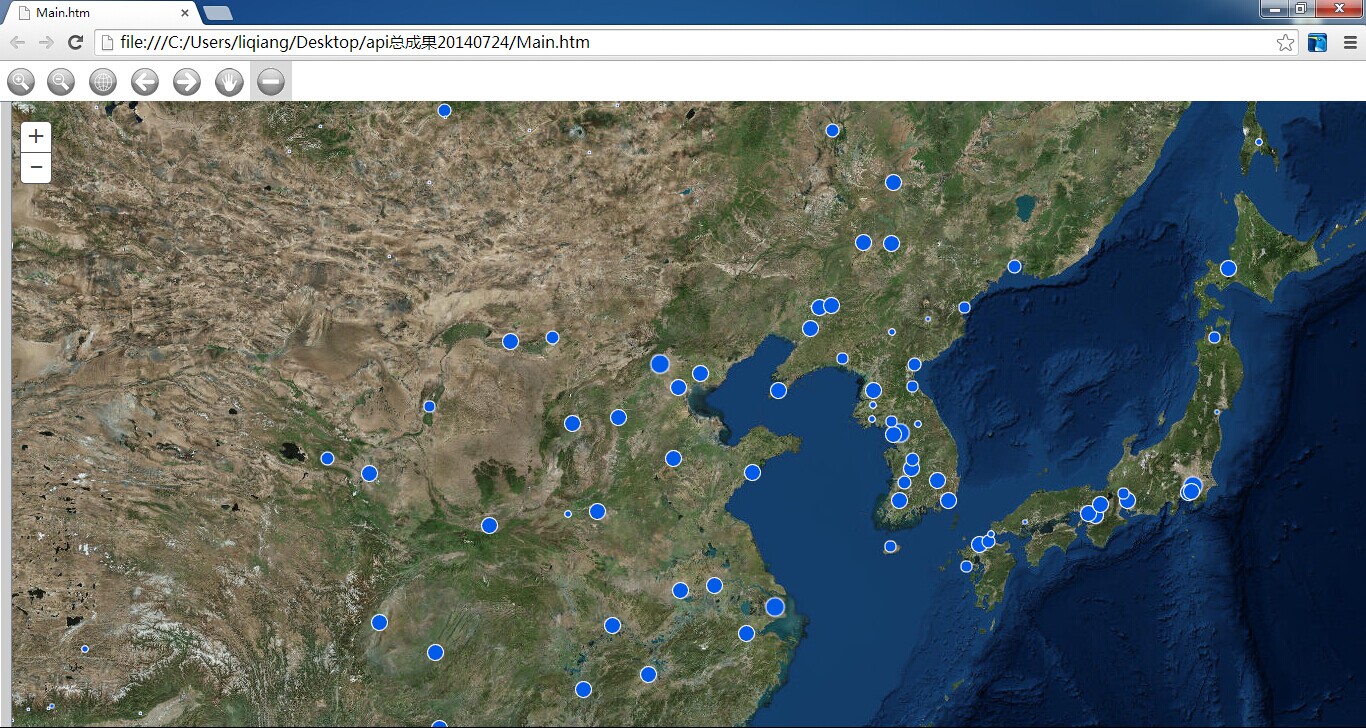
<div id="common_box" style="background-color:yellow; overflow: hidden;">
<div id="cli_on">菜单栏</div>
</div>
<div id="mapDiv" class ="mydiv" style="background-color:green;">地图</div>
</div>
</body>
</html>
mydiv{
margin-top:40px;
background-color:#eee;
height:650px;
margin-left:280px;
}window.onload = function () {
var common_box = document.getElementById("common_box");
var cli_on = document.getElementById("cli_on");
var mapDiv = document.getElementById("mapDiv");
//zheli
var flag = true, r_len = 0, timer = null;
cli_on.onclick = function () {
if (flag) {
r_len = 0;
timer = setInterval(slideright, 10);
} else {
r_len = -270;
timer = setInterval(slideleft, 10);
}
}
function slideright() {
if (r_len <= -270) {
flag = !flag;
cli_on.innerHTML = "";
clearInterval(timer);
return false;
} else {
r_len -= 5;
common_box.style.left = r_len + "px";
mapDiv.style.marginLeft = 270 + r_len + "px";
//zheli
}
}
function slideleft() {
if (r_len >= 0) {
clearInterval(timer);
flag = !flag;
cli_on.innerHTML = "";
return false;
} else {
r_len += 5;
common_box.style.left = r_len + "px";
mapDiv.style.marginLeft = 270 + r_len + "px";
//zheli
}
}
}