21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<div class="menu">
<ul>
<li>
<label><span>标题:</span><input type="text" name="conf[title][11407482948]" size="12" value="111"></label>
<label><span>链接:</span><input type="text" name="conf[url][11407482948]" size="18" value="aaa"></label>
<label><span>排序:</span><input type="text" name="conf[order][11407482948]" size="2" maxlength="2" value="1"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][31407483086]" size="12" value="222"></label>
<label><span>链接:</span><input type="text" name="conf[url][31407483086]" size="18" value="bbb"></label>
<label><span>排序:</span><input type="text" name="conf[order][31407483086]" size="2" maxlength="2" value="2"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][21407483086]" size="12" value="333"></label>
<label><span>链接:</span><input type="text" name="conf[url][21407483086]" size="18" value="ccc"></label>
<label><span>排序:</span><input type="text" name="conf[order][21407483086]" size="2" maxlength="2" value="3"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][11407483086]" size="12" value="444"></label>
<label><span>链接:</span><input type="text" name="conf[url][11407483086]" size="18" value="ddd"></label>
<label><span>排序:</span><input type="text" name="conf[order][11407483086]" size="2" maxlength="2" value="4"></label>
</li>
</ul>
</div>



<?php
if($_POST) {
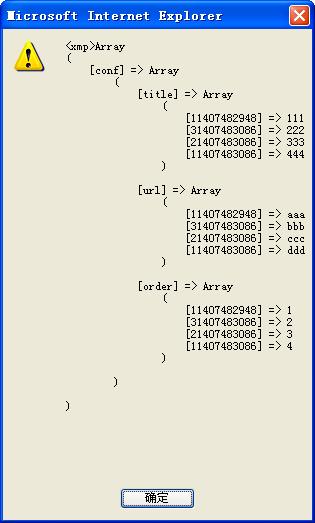
echo '<xmp>';
print_r($_POST);
exit;
}
?>
<script src=scripts/jquery-1.8.3.min.js></script>
<script>
$(function() {
f = $('<form>').html($('.menu').html()).serialize();
$.post(location.href, f, function(d) { alert(d) });
});
</script>
<div class="menu">
<ul>
<li>
<label><span>标题:</span><input type="text" name="conf[title][11407482948]" size="12" value="111"></label>
<label><span>链接:</span><input type="text" name="conf[url][11407482948]" size="18" value="aaa"></label>
<label><span>排序:</span><input type="text" name="conf[order][11407482948]" size="2" maxlength="2" value="1"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][31407483086]" size="12" value="222"></label>
<label><span>链接:</span><input type="text" name="conf[url][31407483086]" size="18" value="bbb"></label>
<label><span>排序:</span><input type="text" name="conf[order][31407483086]" size="2" maxlength="2" value="2"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][21407483086]" size="12" value="333"></label>
<label><span>链接:</span><input type="text" name="conf[url][21407483086]" size="18" value="ccc"></label>
<label><span>排序:</span><input type="text" name="conf[order][21407483086]" size="2" maxlength="2" value="3"></label>
</li>
<li>
<label><span>标题:</span><input type="text" name="conf[title][11407483086]" size="12" value="444"></label>
<label><span>链接:</span><input type="text" name="conf[url][11407483086]" size="18" value="ddd"></label>
<label><span>排序:</span><input type="text" name="conf[order][11407483086]" size="2" maxlength="2" value="4"></label>
</li>
</ul>
</div>