28,409
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv=Content-Type content='text/html; charset=gb2312'>
<title>ASP从数据表生成联动下拉菜单框</title>
</head>
<body>
<%
set conn=Server.CreateObject("adodb.connection")
conn.open "DRIVER=Driver do Microsoft Access (*.mdb);UID=;PWD=;DBQ="&Server.MapPath("data/adsfadgjklufgdgfshmnbcc.mdb")
set rst=server.CreateObject("adodb.recordset")
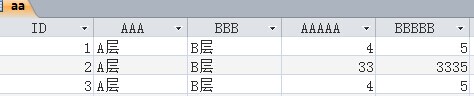
sql="select * from district"
'district是本人建的一个深圳市行政区域表,分三个字段:辖区名,街道名和社区名,且已经建立了组合索引
'本脚本就是根据带有三个字段的数据表来生成三级联动下拉菜单
rst.open sql,conn,1,1
dim a(),dim1,dim2,i
dim1=rst.recordcount-1'得到二维数组的行维下标
dim2=rst.fields.count-1'得到二维数的列维下标
i=0
redim a(dim1,dim2)'根据上面得到的行、列下标重定义数组
while not rst.eof'开始循环给数组赋值
for j=0 to dim2
if isnumeric(rst.fields(j).value) then
a(i,j)=rst.fields(j).value
else
a(i,j)="'"&rst.fields(j).value&"'" '对于非数字类型的数据,我们直接在其左右加上单引号
end if
next
i=i+1
rst.movenext
wend
rst.close
set rst=nothing
sub showarray(arr,row)'二维数组的单行转换,row表示第几行
col=Ubound(arr,2)
if col>=0 then
response.write(arr(row,0))
if col>=1 then
for n=1 to col
response.write(","&arr(row,n))
next
end if
else
response.write("")
end if
end sub
sub showarr_towdim(arr2)'将ASP二维数组转换成供JAVASCRIPT程序中定义数组使用的代码
num=Ubound(arr2)
if num>=0 then
response.write("new Array(")
call showarray(arr2,0)'调用单行转换
response.write(")"&chr(13))
if num>=1 then
for m=1 to num
response.write(",new Array(")
call showarray(arr2,m)'循环调用单行转换
response.write(")"&chr(13))
next
end if
else
response.write("")
end if
end sub
%>
<form name="form1" id="form1" action="" method="post">
<%for j=1 to dim2+1 '根据列数来循环生成下拉框,当然在已经知道数据库信息后,你可不使用循环,设计更友好的下拉框%>
<select name="select<%=j%>" id="select<%=j%>">
<option value="" selected>-请选择第<%=j%>个选项-</option>
</select>
<%next%>
</form>
<script language="javascript">
var b=new Array(<%call showarr_towdim(a)%>);//将asp二维数组a赋值给b
var cols=b.length;
var sel1=document.getElementById("select1");
var sel2=document.getElementById("select2");
/************以下初始化第一个下拉框****************/
var opt_index=0;
for(var i=0;i<cols;i++){
if(b[i][0]!=sel1.options[opt_index].value){
opt_index+=1;
sel1.options[opt_index]=new Option(b[i][0],b[i][0]);
}
}
/************以下定义第一个下拉框的onChange事件处理函数****************/
sel1.onchange=function(){
var value=this.options[this.selectedIndex].value;
sel2.length=1;//先清空除第一项外的所有选项。
var index=0;
for(var i=0;i<cols;i++){
if(b[i][0]==value && b[i][1]!=sel2.options[index].value){
index+=1;
sel2.options[index]=new Option(b[i][1],b[i][1]);
}
}
}
/************以下定义第二个下拉框的onChange事件处理函数****************/
sel2.onchange=function(){
var value=this.options[this.selectedIndex].value;
var sel3=document.getElementById("select3");
sel3.length=1;//先清空除第一项外的所有选项。
var index=0;
for(var i=0;i<cols;i++){
if(b[i][0]==sel1.value && b[i][1]==value && b[i][2]!=sel3.options[index].value){
index+=1;
sel3.options[index]=new Option(b[i][2],b[i][2]);
}
}
}
</script>
</body>
</html>