<%@page import="com.wbb.domain.SaleProduct"%>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>The Products Sale condition.</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="taobao,cloth,baobei">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
p.title {
text-align: center;
font-size: 200%;
font-weight: 900;
color: rgb(0, 0, 255);
}
mytable {
padding: 0;
margin: 0;
border-collapse: collapse;
}
td {
border: 1px solid #C1DAD7;
background: #fff;
font-size: 11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
td.alt {
background: #F5FAFA;
color: #797268;
}
td.ctr {
background: #F0FFF0;
color: #383838;
}
td.ent {
background: #F0FFF0;
color: #33CCFF;
}
</style>
</head>
<body>
<script language="JavaScript">
var XMLHttp;
function createXMLHttpRequest() {
if (window.XMLHttpRequest) {
XMLHttp = new XMLHttpRequest();
} else {
if (window.ActiveXObject) {
try {
XMLHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
XMLHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
}
}
}
}
}
function showDetails(it) {
createXMLHttpRequest();
XMLHttp.open("get", "Details.jsp", true);
XMLHttp.onreadystatechange = function() {
if (XMLHttp.readyState == 4) {
it.innerHTML = XMLHttp.responseText;
}
}
XMLHttp.send();
}
</script>
<br />
<!-- <input type="button" onclick="showDetails()" value="展开">
<div id="Details"></div> -->
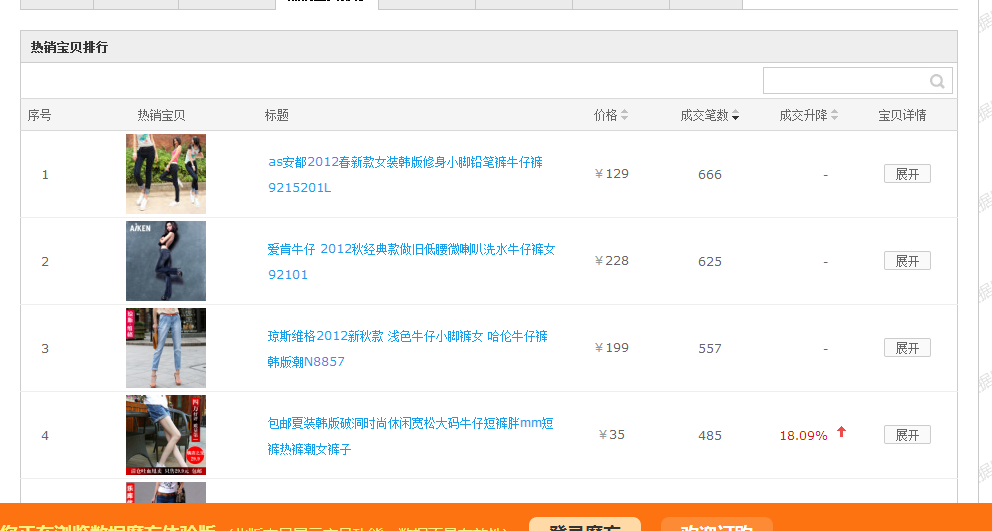
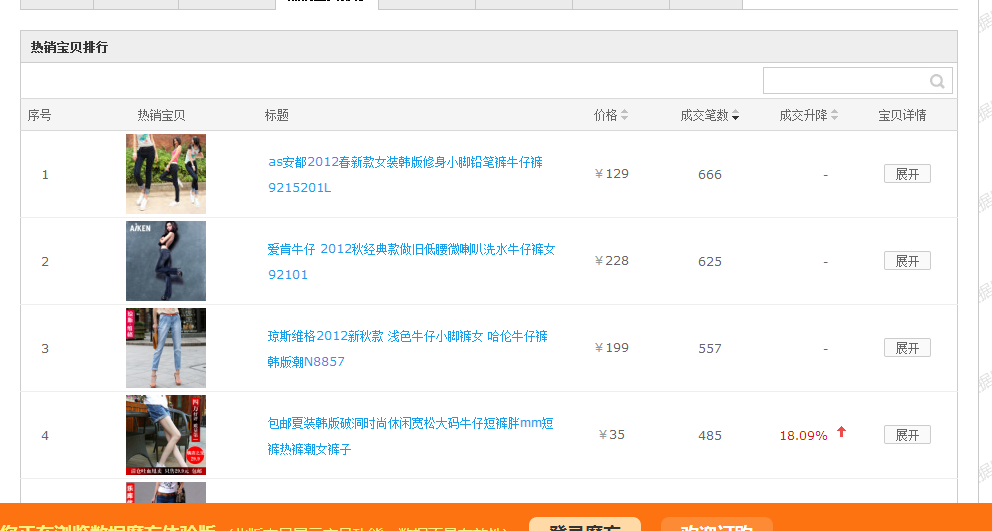
<p class="title">热销宝贝排行</p>
<table width="1200" id="mytable" cellspacing="0" align="center">
<tr>
<td align="center" class="alt">序号</td>
<td align="center" class="alt">热销宝贝</td>
<td align="center" class="alt">标题</td>
<td align="center" class="alt">价格</td>
<td align="center" class="alt">成交笔数</td>
<td align="center" class="alt">成交升降</td>
<td align="center" class="alt">宝贝详情</td>
</tr>
<%
ArrayList list = new ArrayList();
list = (ArrayList) request.getAttribute("saleList");
Iterator it = list.iterator();
while (it.hasNext()) {
SaleProduct sp = (SaleProduct) it.next();
%>
<tr>
<td align="center" class="ctr"><%=sp.getId()%></td>
<td align="center" class="ctr"><img src=<%=sp.getPicturePath()%>
border=0 width="100" height="100" align="middle"></td>
<td align="center" class="ent"><%=sp.getTitle()%></td>
<td align="center" class="ctr"><%=sp.getPrice()%></td>
<td align="center" class="ctr"><%=sp.getDealNum()%></td>
<td align="center" class="ctr"><%=sp.getDealTrend()%>%</td>
<td align="center" class="ctr"><input type="button"
//我是想给每个按钮一个不同的ID
onclick="showDetails('a<%=sp.getId()%>')" value="展开"></td>
</tr>
<tr>
//JS异步请求回来后根据这个ID把内容显示到这个DIV上。
<td colspan="6"><div id='a<%=sp.getId()%>'>123</div></td>
</tr>
<%
}
%>
</table>
<br />
</body>
</html>
*************************************************************************************************************************************
其实就是想做一个触碰“展开”按钮就会展开一个从数据库里读出来的东西(上面代码还没实现到那一步就卡住了)。
还有个问题就是,怎么用jQuery做多个标签??
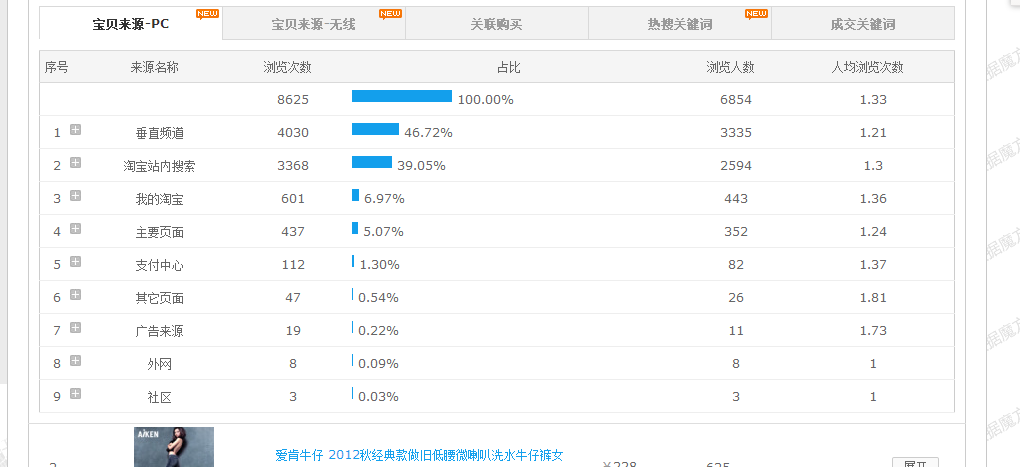
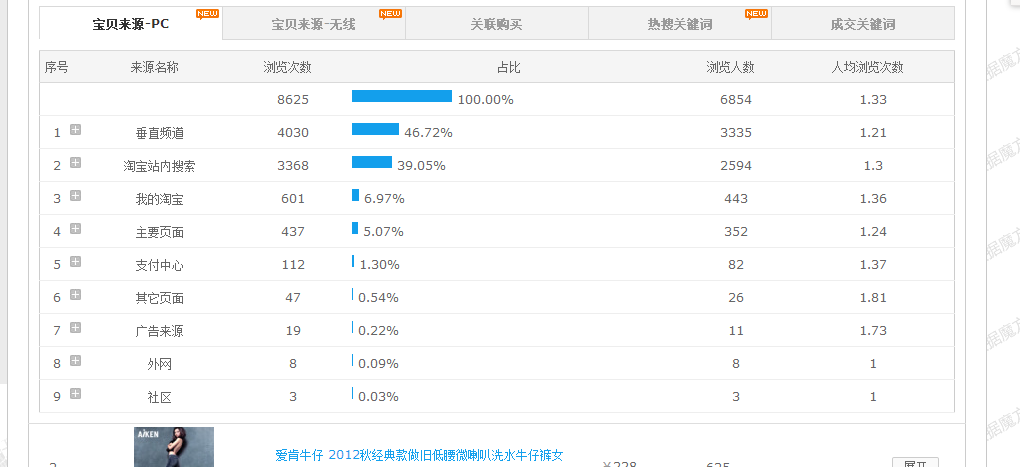
还有,动态的100%比条是什么方法实现的。
我最终要实现的效果是:


************************************************************************************************************************
我是相当菜的实习生,希望大神教我,谢谢!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 问题解决了,记得给别人分
问题解决了,记得给别人分