jquery在IE下无效果,在chrome下可以,求修改
<script type="text/javascript" src="./scripts/jquery-1.6.4.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id');
});//文本编辑器
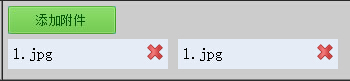
//下面是一个文件上传的代码,在IE中添加文件后,不会显示,但是文件是可以上传的,在chrome可正常显示
$(document).ready(function(){
$("#selectFileBtn").click(function(){
$fileField = $('<input type="file" name="thumbs[]"/>');
$fileField.hide();
$("#attachList").append($fileField);
$fileField.trigger("click");
$fileField.change(function(){
$path = $(this).val();
$filename = $path.substring($path.lastIndexOf("\\")+1);
$attachItem = $('<div class="attachItem"><div class="left">a.gif</div><div class="right"><a href="#" title="删除附件">删除</a></div></div>');
$attachItem.find(".left").html($filename);
$("#attachList").append($attachItem);
});
});
$("#attachList>.attachItem").find('a').live('click',function(obj,i){
$(this).parents('.attachItem').prev('input').remove();
$(this).parents('.attachItem').remove();
});
});
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 IE上效果不会有文件的显示,但是上传的上去
IE上效果不会有文件的显示,但是上传的上去