87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
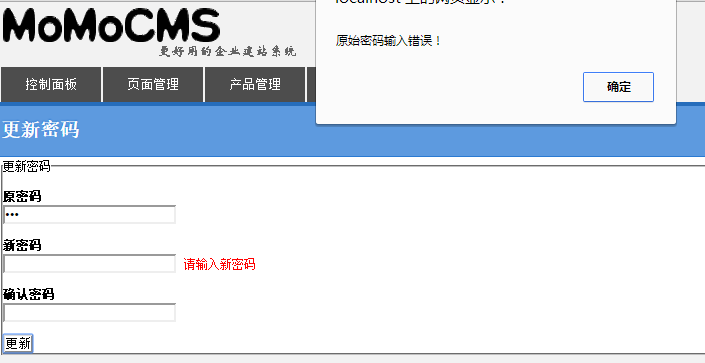
<form name="form" action="./change_psw_do.php" method="post" onsubmit="return checkPass();return false;">
<p>
<label for="">原密码</label><br/>
<input type="password" name="pass" id="pass" />
<span class="pass" id="pa"></span>
</p>
<p>
<label for="">新密码</label><br/>
<input type="password" name="newpass" id="newpass" />
<span id="newpa"></span>
</p>
<p><input type="submit" value="提交" /></p>
</form>
function checkPass(){
if(form.pass.value==""){
$("#pa").html("请输入初始密码").removeClass("err").addClass("err");
form.pass.focus();
return false;
}
if(form.newpass.value==""){
$("#newpa").html("请输入新密码").removeClass("err").addClass("err");
form.newpass.focus();
return false;
}
return false;
}