用js写幻灯片的代码,
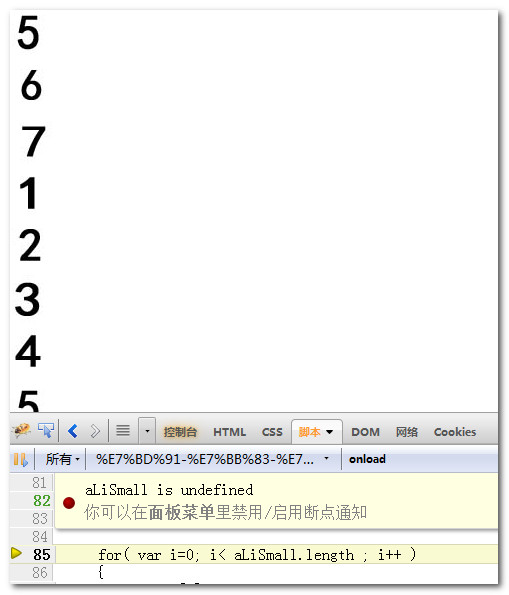
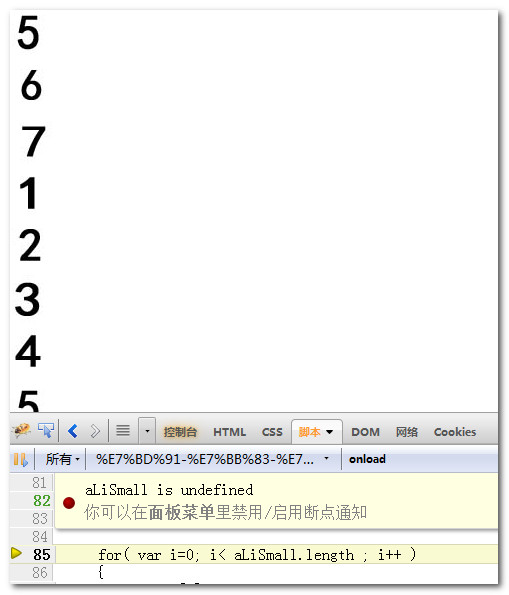
火狐在这句报错: for( var i=0; i< aLiSmall.length ; i++ )
但是已经定义了,有代码:
var oSmallPic = getByClass(oDiv,'small_pic')[0];
var aLiSmall = oSmallPic.getElementsByTagName['li'];
搜狗浏览器可以正常显示样式的情况下,点击下方的小图,上方的大图没变。

一直找不到原因,急~谢谢了~
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
*{list-style-type:none;margin:0;padding:0;};
.play {margin:0 auto;height:600px;width:500px;background:url(img/12.jpg) no-repeat center ;position:relative;};
.big_pic {position:relative;height:500px;width:500px;overflow:hidden;background:black;};
.big_pic li {float:left;position:absolute;height:500px;width:500px;left:0;top:0;background: #CF0;};
.big_pic li img {height:500px;width:500px;};
.a_left {width:250px;height:500px ;background:red;position:absolute;top:0;left:0;z-index:3000;filter:alpha(opacity:0);opacity:0;cursor:pointer;};
.a_right {width:250px;height:500px ;background:green;position:absolute;top:0;left:250px;z-index:3000;filter:alpha(opacity:0);opacity:0;cursor:pointer;};
.big_pic .prev {
display:block;
width:50px;
height:50px;
background:url(img/btn.gif) red no-repeat;
position:absolute;
top:200px;
left:10px;
z-index:3001;
filter:alpha(opacity:30); opacity:0.3;
cursor:pointer;
};
.big_pic .next {display:block;width:50px;height: 50px;background:url(img/btn.gif) -50px red no-repeat ;position:absolute;top:200px;right:10px;z-index:3001;filter:alpha(opacity:30);opacity:0.3;cursor:pointer;};
div .small_pic {position:absolute;height:100px;width:500px;overflow:hidden;clear:both;};
div.small_pic ul li {float:left;background: #CF0;height:100px;width:100px;};
div.small_pic ul li img {display:block;height:100px;width:100px;};
</style>
<script src="move.js"> </script>
<script>
function getByClass(oParent, sClass)
{
var aEle=oParent.getElementsByTagName('*');
var aResult=[];
for(var i=0;i<aEle.length;i++)
{ if(aEle[i].className==sClass)
{aResult.push(aEle[i]);}
};
return aResult;
};
window.onload=function()
{
var oDiv=document.getElementById('playimages');
var oBtnPrev=getByClass(oDiv,'prev')[0];
var oBtnNext=getByClass(oDiv,'next')[0];
var oaLeft=getByClass(oDiv,'a_left')[0];
var oaRight=getByClass(oDiv,'a_right')[0];
var oBigPic = getByClass(oDiv,'big_pic')[0];
var aLiBig=oBigPic.getElementsByTagName['li'];
var oSmallPic = getByClass(oDiv,'small_pic')[0];
var aLiSmall = oSmallPic.getElementsByTagName['li'];
var nowZIndex=2;
// 左右按钮
oBtnPrev.onmouseover=oaLeft.onmouseover=function ()
{
change(oBtnPrev,{opacity:100})
};
oBtnPrev.onmouseout=oaLeft.onmouseout=function ()
{
change(oBtnPrev,{opacity:0})
};
oBtnNext.onmouseover=oaRight.onmouseover=function ()
{
change(oBtnNext,{opacity:100})
};
oBtnNext.onmouseout=oaRight.onmouseout=function ()
{
change(oBtnNext,{opacity:0})
};

for( var i=0; i< aLiSmall.length ; i++ )
{
aLiSmall[i].index=i;
aLiSmall[i].onclick=function()
{
aLiBig[this.index].style.zIndex=nowZIndex++;
};
};
};
</script>
</head>
<body>
<div id="playimages" class="play">
<ul class="big_pic">
<div class="prev"></div>
<div class="next"></div>
<a class="a_left" href="javascript:;"></a>
<a class="a_right" href="javascript:;"></a>
<li style="z-index:1;"><img src="img/1.jpg"></img></li>
<li><img src="img/2.jpg"></img></li>
<li><img src="img/3.jpg"></img></li>
<li><img src="img/4.jpg"></img></li>
<li><img src="img/5.jpg"></img></li>
<li><img src="img/6.jpg"></img></li>
<li><img src="img/7.jpg"></img></li>
</ul>
<div class="small_pic">
<ul >
<li ><img src="img/1.jpg"></img></li>
<li><img src="img/2.jpg"></img></li>
<li><img src="img/3.jpg"></img></li>
<li><img src="img/4.jpg"></img></li>
<li><img src="img/5.jpg"></img></li>
<li><img src="img/6.jpg"></img></li>
<li><img src="img/7.jpg"></img></li>
</ul>
</div>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享