61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
* {
margin:0;
padding:0;
} /* 设置页面中所有元素的内外补丁为0,便于更便捷的页面布局 */
#header, #footer {
width:960px;
height:30px;
background-color:#E8E8E8;
} /* 设置头部信息以及底部信息的宽度为960px,高度为30px,并添加浅灰色背景色 */
#container {
width:960px;
margin:10px 0;
} /* 设置页面内容区域的宽度为960px,并设置上下外补丁为10px */
.mainBox {
float:left; /* 将主要内容区域向左浮动 */
width:680px;
color:#FF0000;
background-color:#333333;
} /* 设置主要内容区域的宽度为680px,背景色以及文本颜色,并居左显示 */
.sideBox {
float:right; /* 将侧边栏向右浮动 */
width:270px;
color:#FFFFFF;
background-color:#999999;
} /* 设置侧边栏的宽度为270px,背景色以及文本颜色,并居右显示 */
#footer {
clear:both;
} /* 清除内容区域的左右浮动 */
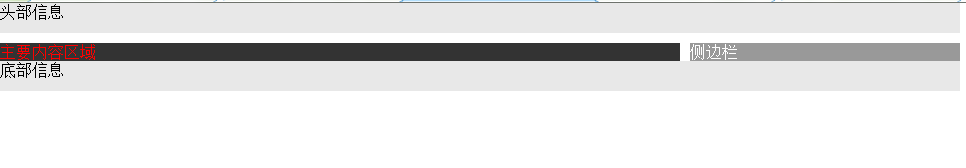
<div id="header">头部信息</div>
<div id="container">
<div class="mainBox">主要内容区域</div>
<div class="sideBox">侧边栏</div>
</div>
<div id="footer">底部信息</div>
#container {
width:960px;
margin:10px 0;
} /* 设置页面内容区域的宽度为960px,并设置上下外补丁为10px */
<div style="width:100px;height:50px;background-color:#ff0000;margin-bottom:10px;">af </div>
<div style="width:100px;height:50px;background-color:#00ff00;margin-top:10px;">ffaf </div>
#container {
width:960px;
margin:10px 0;
} /* 设置页面内容区域的宽度为960px,并设置上下外补丁为10px */
#container {
width:960px;
margin:10px 0;
} /* 设置页面内容区域的宽度为960px,并设置上下外补丁为10px */
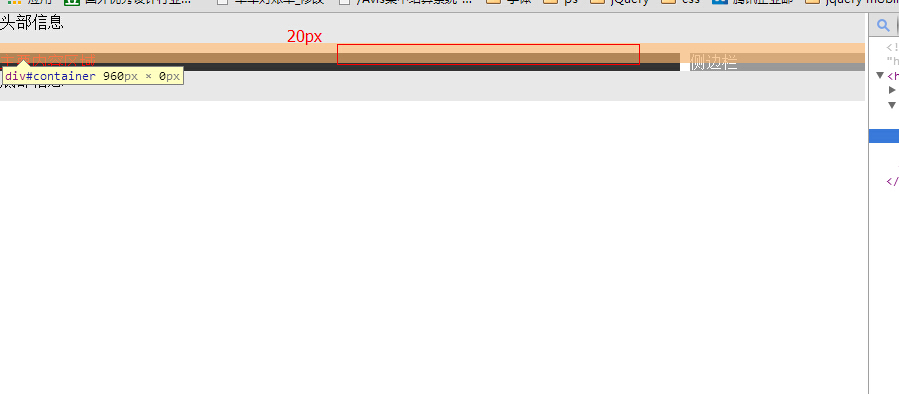
 应该是由于内层div的浮动使外层div高度为0造成的,给外层div(container )设置overflow:hidden,或者给container设置高度都可以解决。
应该是由于内层div的浮动使外层div高度为0造成的,给外层div(container )设置overflow:hidden,或者给container设置高度都可以解决。
.sideBox {
float:right; /* 将侧边栏向右浮动 */
width:270px;
color:#FFFFFF;
background-color:#999999;
margin-bottom:10px;
} /* 设置侧边栏的宽度为270px,背景色以及文本颜色,并居右显示 */