81,119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享$(document).ready(function(){
$("#sel_Province").change(function(){
$.ajax({
url: '<%=basePath%>areaAjax/getCity.do',
data: "procode="+$("#sel_Province").val(),
type: 'get',
dataType:'json',
error: function(data)
{
alert("加载json 文件出错!");
},
success: function(data)
{
for (var one in data)
{
var name = data[one].name;
var code = data[one].code;
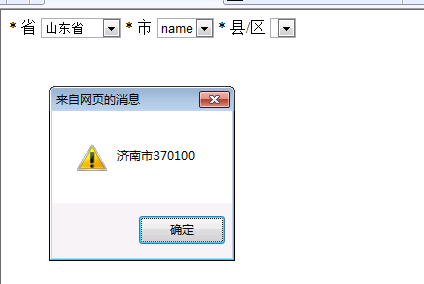
alert(name+code),
//$("#sel_City").append("<option value='code'>name</option>");
}
},
});
});
});
$(document).ready(function(){
$("#sel_Province").change(function(){
$.ajax({
url: '<%=basePath%>areaAjax/getCity.do',
data: "procode="+$("#sel_Province").val(),
type: 'get',
dataType:'json',
error: function(data)
{
alert("加载json 文件出错!");
},
success: function(data)
{
//data = $.parseJSON(data);
for (var one in data)
{
var name = data[one].name;
var code = data[one].code;
//alert(name+code);
$("#sel_City").append("<option value="+code+">"+name+"</option>");
}
},
});
});