61,129
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [引用 17 楼 save4me 的回复:]
[引用 17 楼 save4me 的回复:]
//http://www.dada360.com/javascript/v1.2/jquery.js
//http://www.dada360.com/javascript/v1.2/AtaiJs-1.2.js
//引用上面的两js文件,可以把它们下载下来放自己网站
//AtaiJs-1.2.js里的这个变量var _AtaiJsPath="http://www.dada360.com/javascript/v1.2/"是让js找到图片目录
//你可以把这两张图也下载下来
//图片一http://www.dada360.com/javascript/v1.2/images/promp-icon.png
//图片二http://www.dada360.com/javascript/v1.2/images/close.jpg
//让一个层垂直、水平居中的方法
var _dialog = new AtaiShadeDialog();
_dialog.init({
obj: "#alert-box-control"
, sure: function(){alert('s');}
, cancel: function(){alert('c');}
, closeAfterCallback: true//执行完sure的方法后,是否自动关闭层
, CWCOB: true//点击透明遮罩的时候是否关闭层,false表示不关闭
});
<!--样式随便怎么定义,不过这个层最开始的display属性要是none-->
<div id="alert-box-control" class="dialog-box" style="display:none">
<div class="atai-shade-head" v="atai-shade-move">
<!-- v="atai-shade-move"表示可以通过这个元素拖拽层,可以不设置-->
操作提示
<div class="atai-shade-close" v="atai-shade-close"> </div>
<!-- v="atai-shade-close"指定点击这个元素,关闭层,可以不设置-->
</div>
<div class="atai-shade-contents">
<div class="atai-shade-icon-box"><div class="atai-shade-icon atai-shade-success"></div></div>
<div class="atai-shade-text">操作成功!</div>
</div>
<div class="atai-shade-clear"></div>
<div class="atai-shade-bottom">
<input type="button" class="atai-shade-cancel" v="atai-shade-cancel" value="取消"/>
<!-- v="atai-shade-cancel"指定点击这个元素,执行cancel方法,可以不设置-->
<input type="button" class="atai-shade-confirm" v="atai-shade-confirm" value="确定"/>
<!-- v="atai-shade-confirm"指定点击这个元素,执行sure方法,可以不设置-->
</div>
</div>
<!--模拟js的alert方法,可以直接调用-->
<a href="javascript:;" onclick="jsbox.success('操作成功!')">成功</a>
<a href="javascript:;" onclick="jsbox.correct('正确')">正确</a>
<a href="javascript:;" onclick="jsbox.disallow('禁止')">禁止</a>
<a href="javascript:;" onclick="jsbox.disallow2('禁止2')">禁止2</a>
<a href="javascript:;" onclick="jsbox.alert('警告')">警告</a>
<a href="javascript:;" onclick="jsbox.error('错误')">错误</a>
<a href="javascript:;" onclick="jsbox.message('消息')">消息</a>
<a href="javascript:;" onclick="jsbox.remove('是否删除?', function(){alert('确定删除');}, null, function(){alert('取消删除');}, null)">删除</a>
<a href="javascript:;" onclick="jsbox.ok('OK')">OK</a>
<a href="javascript:;" onclick="jsbox.fail('失败')">失败</a>
<a href="javascript:;" onclick="jsbox.ask('询问', function(){alert('点了确定');})">询问</a>
//不喜欢那个透明遮罩的话,可以去改AtaiJs-1.2.js里的代码
_this.createShadeBackground=function(){}//这个方法改下
//AtaiJs-1.2.js第697行的"opacity" : _this.dialogCount>1 ? 0.1 : 0.3
//直接改成"opacity" :0 把整个透明遮罩设为全透明



建议自己多思考思考
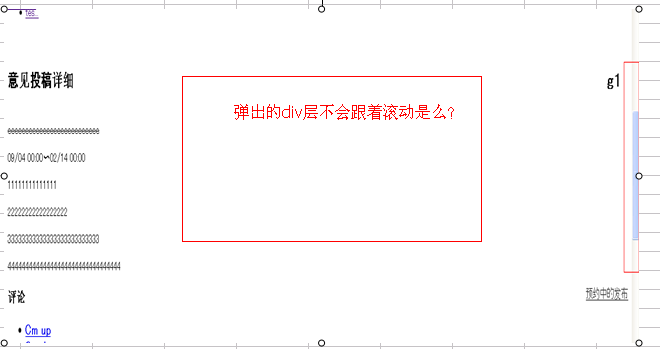
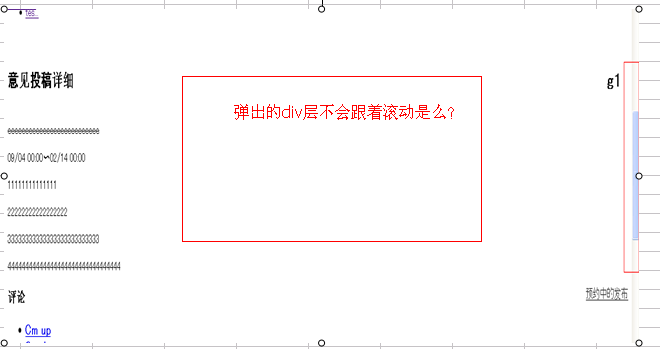
大爱你,3Q so much。。大概功能是这样的,然后我的界面比较大,有的滚动条,往下拉滚动条的话弹出的div不会随着一起动是吗? 代码中的//<![CDATA[ //]]> 这个注释是无关紧要的吗?(ps好像问的有点白痴了,恕我是菜鸟
<style>div{
position: fixed;display: none; width:100px;height:100px;
}
#div1{background: #F00;}#div2{background:#ccc;}</style>
<div id="div1"><input type="button" value="button2" onclick="document.getElementById('div1').style.display='none';document.getElementById('div2').style.display='block';"/></div>
<div id="div2"></div>
<input type="button" value="button1" onclick="document.getElementById('div1').style.display='block';" />


 )
)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title></title>
<style type='text/css'>
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.div1{
position:absolute;
display:none;
width: 300px;
height: 300px;
background-color: yellow;
}
.div2{
position:absolute;
display:none;
width: 500px;
height: 300px;
background-color: green;
}
</style>
<script type='text/javascript'>//<![CDATA[
function $(id) {
return document.getElementById(id);
}
function div2Show() {
var div2 = $("div2");
div2.style.display = "block";
}
function div1Show() {
var div1 = $("div1");
var div2 = $("div2");
div1.style.display = "block";
div2.style.display = "none";
}
//]]>
</script>
</head>
<body>
<div id="div1" class="div1 Absolute-Center">This is another DIV
</div>
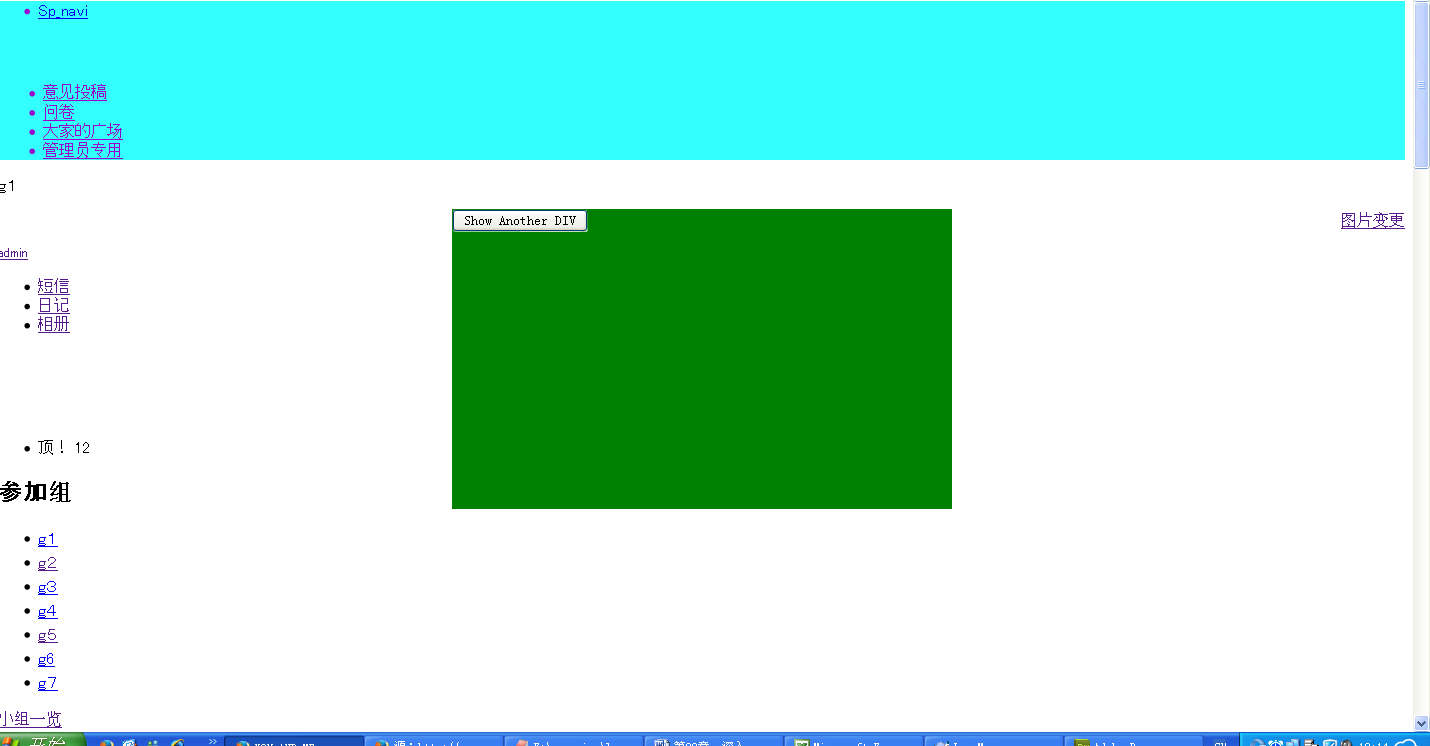
<div id="div2" class="div2 Absolute-Center">
<input type="button" value="Show Another DIV" id="btn2" onclick="div1Show()" />
</div>
<input type="button" value="Click Me" id="btn1" onclick="div2Show()"/>
</body>
</html>
另外一个div 是弹出的div1上的按钮(也就是show another div)出来的。 这个演示代码也是使用了JQuery吗? 只需要用div+css+js就可以了。我要怎么复制代码呢
演示代码使用了jQuery,直接复制代码的话,可能没有引用jquery文件,所以没有效果。 另外一个div是已经在页面中的吗?如果是的话,修改一下第二个按钮的click事件,显示另一个div就可以了。如果另一个div本来就不在页面上,那么没有必要一定要两个div,只需要替换div里面的内容就可以了。 至于2楼的代码,他写的时候可能没有测试过,按钮事件写反了。按他的代码,第一个按钮点击,应该是显示div2,他却是显示div1,而div1什么内容都没有,所以你看不到任何东西。 修改了他的代码,点击查看原生js在线演示代码
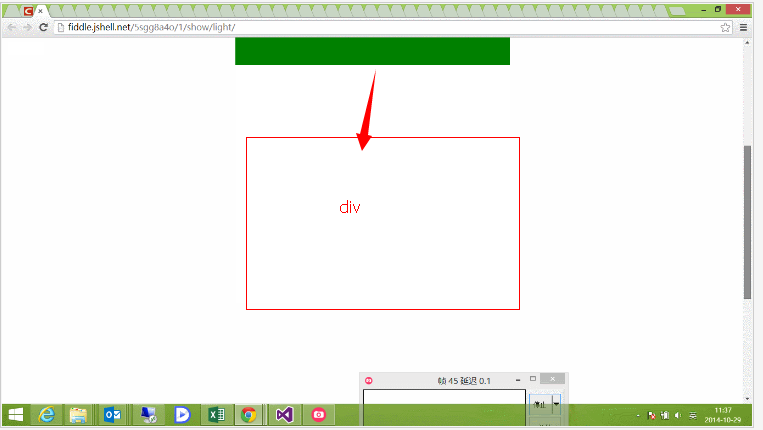
点击click div的时候要弹出另外一个div,第一次弹出的div关闭。不是弹出文字。源代码直接复制到我的电脑上就看不到效果了
<head>
<title></title>
<style type="text/css">
.div1{position:absolute;display:none;}
.div2{position:absolute;display:none;}
</style>
<script type="text/javascript">
function div1Show() {
var div1 = document.getElementById("div1");
div1.style.display = "";
}
function div2Show() {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.style.display = "none";
div2.style.display = "";
}
</script>
</head>
<body>
<div id="div1" class="div1">
</div>
<div id="div2" class="div1">
<input type="button" value="btn2" id="btn2" onclick="div2Show()" />
</div>
<input type="button" value="btn1" id="btn1" onclick="div1Show()"/>
</body>
</html>