<script type="text/javascript">
var reLoadPagerTimer;
$(function(){
var data = new Array();
var data_labels = new Array();
var data_ser = window.webChartAdapter.getData("");
var data_labels_ser = window.webChartAdapter.getLabels("");
var data_width = window.webChartAdapter.getWidth(0);
var data_height = window.webChartAdapter.getHeight(0);
eval('data='+data_ser);
eval('data_labels='+data_labels_ser);
var chart = new iChart.Area2D({
render : 'canvasDiv',
data: data,
title:null,
subtitle:{
text:'单位:套',//利用副标题设置单位信息
fontsize:14,
color:'#eff4f8',
textAlign:'left',
padding:'0 40',
height:20
},
turn_off_touchmove:false,
title : window.webChartAdapter.getTitle(""),
width : data_width,
height : data_height,
labels:data_labels
});
chart.draw();
});
</script>
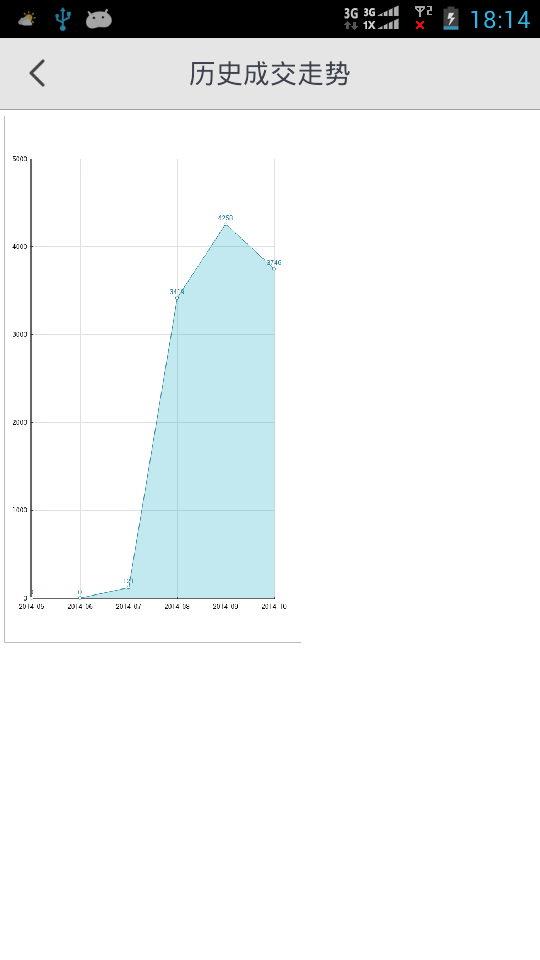
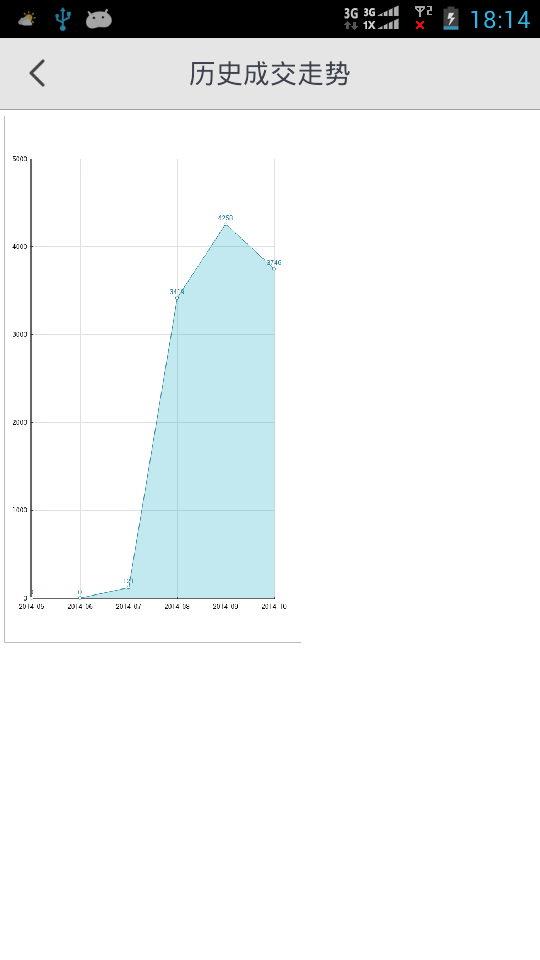
效果图

我想实现的效果是这个图铺满屏幕 请问怎么做 谢谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享