62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



opts = jQuery.extend({
items_per_page:10,
num_display_entries:10,
current_page:0,
num_edge_entries:2,
link_to:"#",
prev_text:"Prev",
next_text:"Next",
ellipse_text:"...",
prev_show_always:true,
next_show_always:true,
renderer:"defaultRenderer",
callback:function(){return false;}
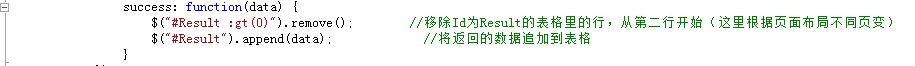
},opts||{}); $("#Resulta :gt(0)").remove();

 没有人么
没有人么