80,471
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

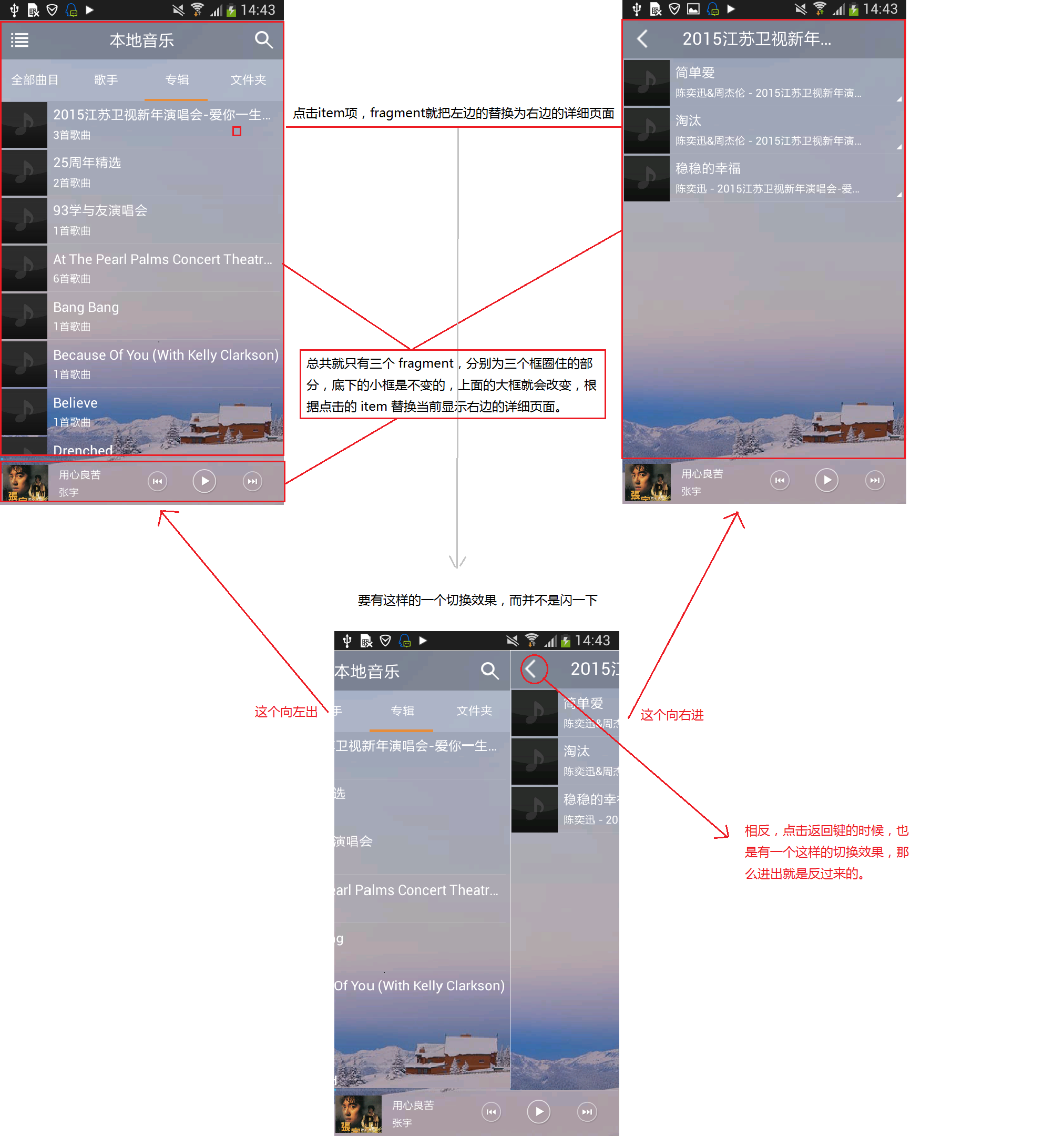
public static void removeFragment(Context context, Fragment fragment, int outAnimId) {
if (fragment == null) return;
FragmentTransaction ft = ((FragmentActivity)context).getSupportFragmentManager().beginTransaction();
if (outAnimId != -1) {
ft.setCustomAnimations(0, outAnimId);
}
ft.remove(fragment);
ft.commit();
((FragmentActivity)context).getSupportFragmentManager().popBackStackImmediate();
}


fragManage = MainActivity.this.getSupportFragmentManager();
FragmentTransaction transion = fragManage.beginTransaction();
FragmentInfoContent infocon = new FragmentInfoContent(
MainActivity.this, play, musicName, main_top, scroll,
cursor_layout, pager,transion);
main_top.setVisibility(View.GONE);
scroll.setVisibility(View.GONE);
cursor_layout.setVisibility(View.GONE);
pager.setVisibility(View.GONE);
transion.setCustomAnimations(R.anim.push_left_in, R.anim.push_left_out);
transion.replace(R.id.activity_lin_title, infocon);
transion.addToBackStack(null);
//transion.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);// 设置动画效果
transion.commit();


/**
* 切换Fragment
* @param fragment
* @param isFirst
*/
protected void change(Fragment fragment, boolean isFirst) {
FragmentTransaction t = this.fragmentManager.beginTransaction();
setCustomAnimations(R.anim.push_left_in, R.anim.push_left_out, t);
t.replace(R.id.container, fragment);
if (!isFirst) {
t.addToBackStack(null);
}
t.commit();
}
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="800" />
</set>