61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<div class="img-container" id="img-container">
<img id="preview" src="img/nn.jpg">
</div>var jcrop_api,
boundx,
boundy;
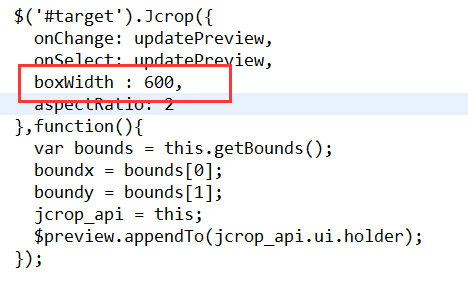
$('#preview').Jcrop({
minSize: [32, 32], // min crop size
aspectRatio : 1, // keep aspect ratio 1:1
bgFade: true, // use fade effect
bgOpacity: .3, // fade opacity
onSelect : updateInfo,
onChange : updateInfo,
onRelease: clearInfo
},function(){
var bounds = this.getBounds();//获取图片实际尺寸
boundx = bounds[0];
boundy = bounds[1];
jcrop_api = this;
});
function checkForm() {
if (parseInt($('#w').val())) {
return true;
}else{
$('.error').html('请选择一个裁剪的区域!').show();
return false;
}
};
function updateInfo(e) {
$('#x1').val(e.x);
$('#y1').val(e.y);
$('#x2').val(e.x2);
$('#y2').val(e.y2);
$('#w').val(e.w);
$('#h').val(e.h);
};
function clearInfo() {
$('#w').val('');
$('#h').val('');
$("#preview").attr("src",'');
};
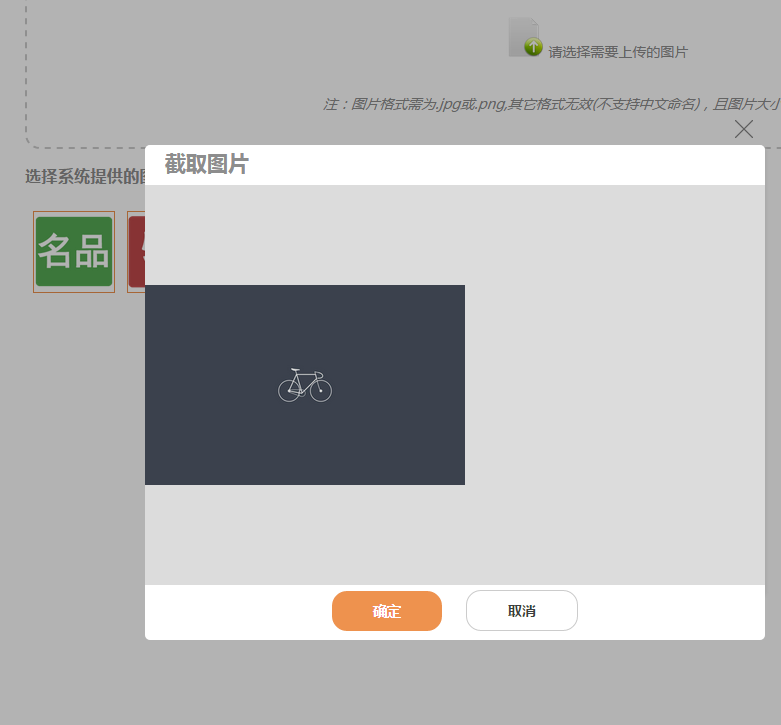
 大图可以阻止溢出 小图怎么 让其放大啊
大图可以阻止溢出 小图怎么 让其放大啊