87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

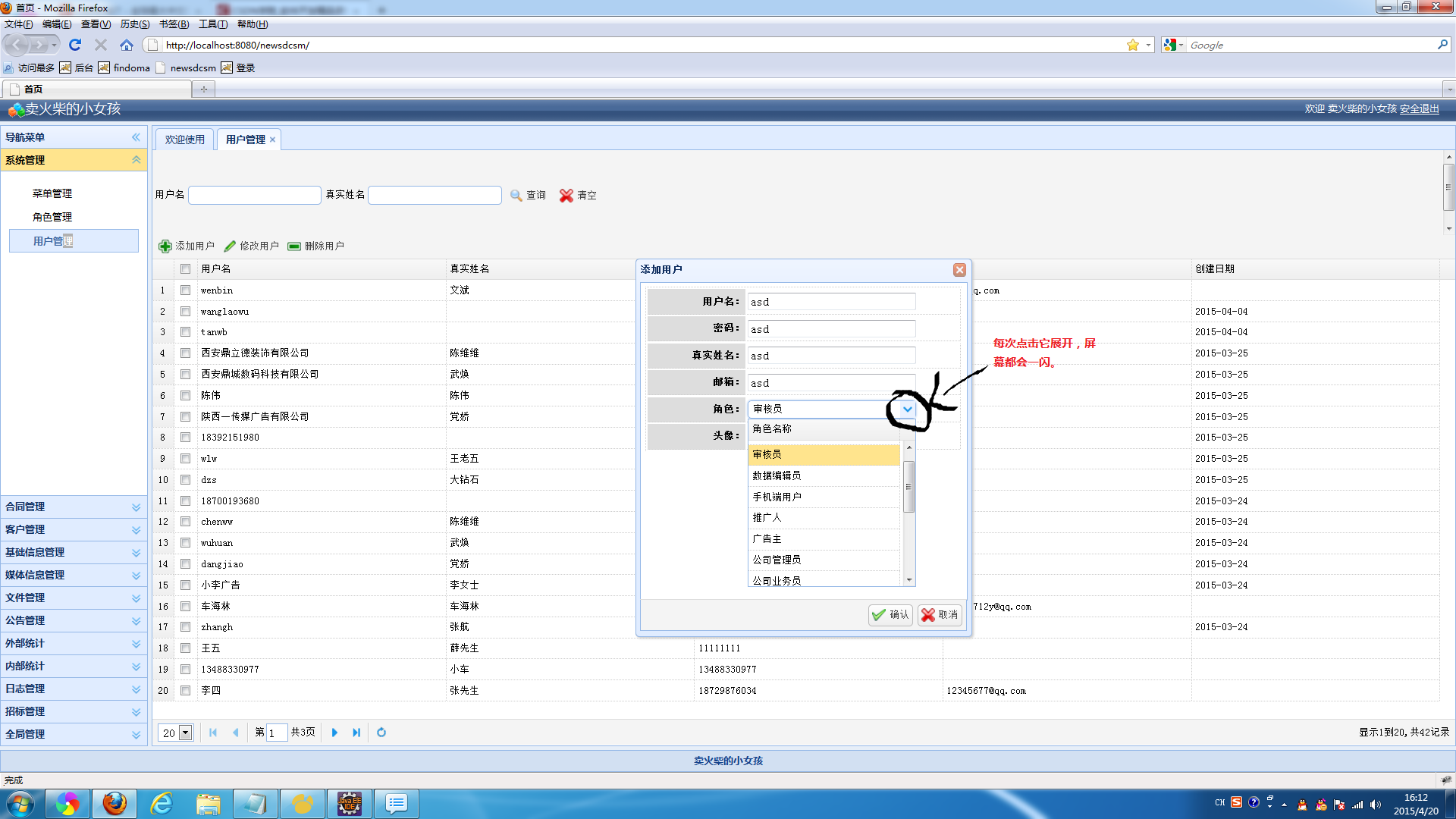
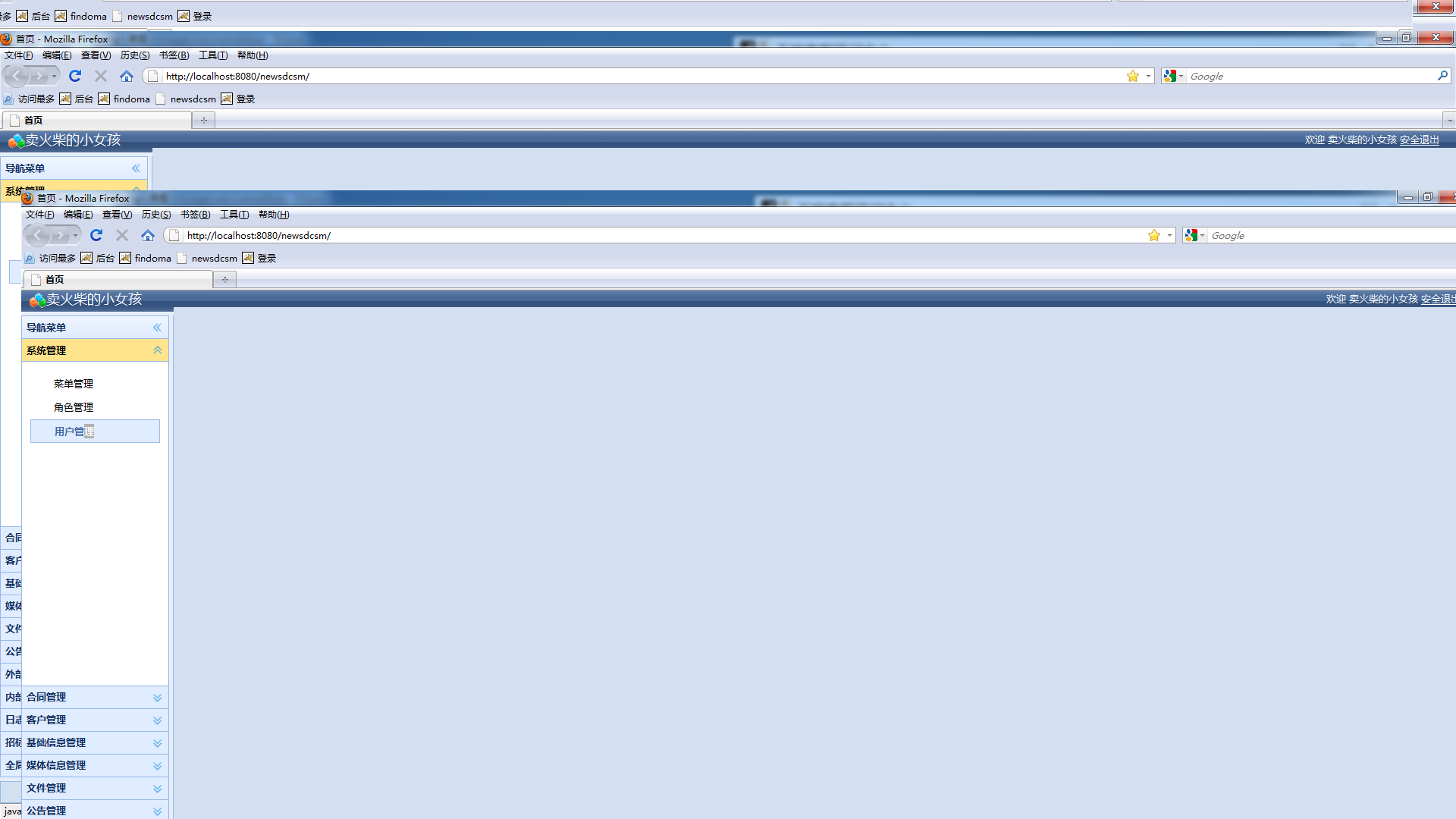
 截了好几十次才截到
截了好几十次才截到 每次点击就会酱紫。
每次点击就会酱紫。 就火狐浏览器出现这个问题。未解决。~
就火狐浏览器出现这个问题。未解决。~
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<script type="text/javascript">
$(function(){
$('#findoma').hide();
$('#roleid').combogrid({
panelWidth: 200,
idField:'id',
textField:'rolename',
required:true,
editable:false,
sortName:'id',
sortOrder:'desc',
url:'${pageContext.request.contextPath }/role/listroles_combogrid.htm',
fitColumns:true,
columns: [[
{field:'id',title:'ID',width:50,hidden:true},
{field:'rolename',title:'角色名称',width:150}
]],
onChange:function (n,o) {
var roleid = $('#roleid').combogrid('getValue');
//如果roleid等于公司管理员
//如果roleid等于公司业务员
//如果roleid等于普通用户
if(roleid == ROLE_COMPANY_ADMIN || roleid == ROLE_COMPANY_BUSINESS || roleid == ROLE_ORDINARY){
$('#findoma').show();
//加验证,必填项
$('#companyid').combogrid({
required: true
});
$('#phone').validatebox({
required: true,
validType:'mobile'
});
}else{
$('#findoma').hide();
//取消必填项
$('#companyid').combogrid({
required: false
});
$('#phone').validatebox({
required: false
});
}
}
});
});
</script>
<form id="user_useradd_addform" method="post">
<table class="table">
<tr>
<th>角色:</th>
<td>
<select class="easyui-combogrid" style="width:200px;" name="role.id" id="roleid"></select>
</td>
</tr>
</table>
</form>