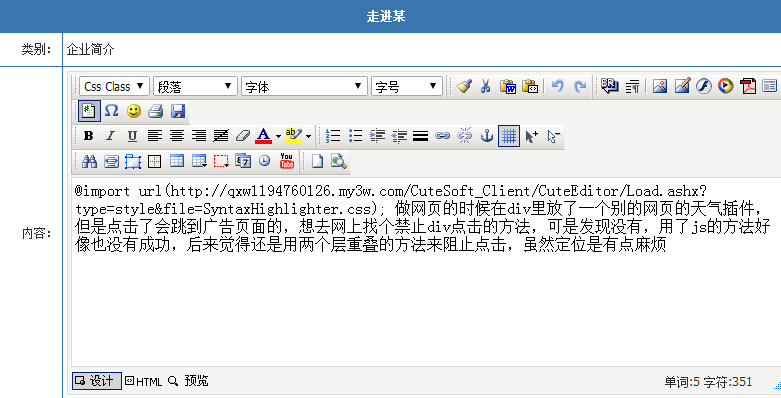
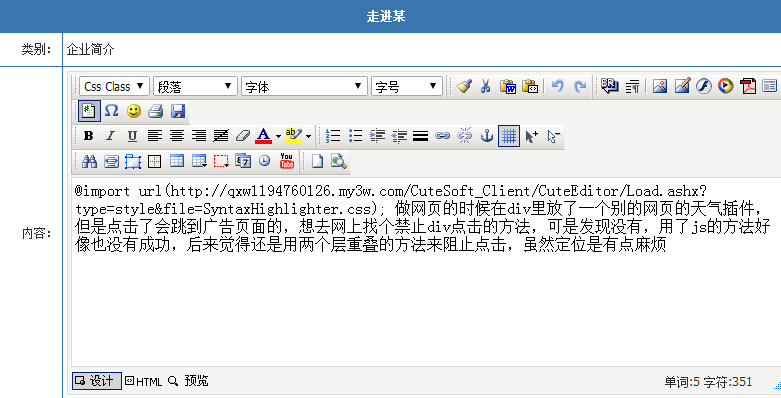
在后台编辑器编辑或添加内容的时候,用的是CuteEditor编辑器,点击提交按钮之后,总会自动出现这一串内容:
<style type="text/css" isprelink="true">@import url(http://qxw1194760126.my3w.com/CuteSoft_Client/CuteEditor/Load.ashx?type=style&file=SyntaxHighlighter.css);</style>

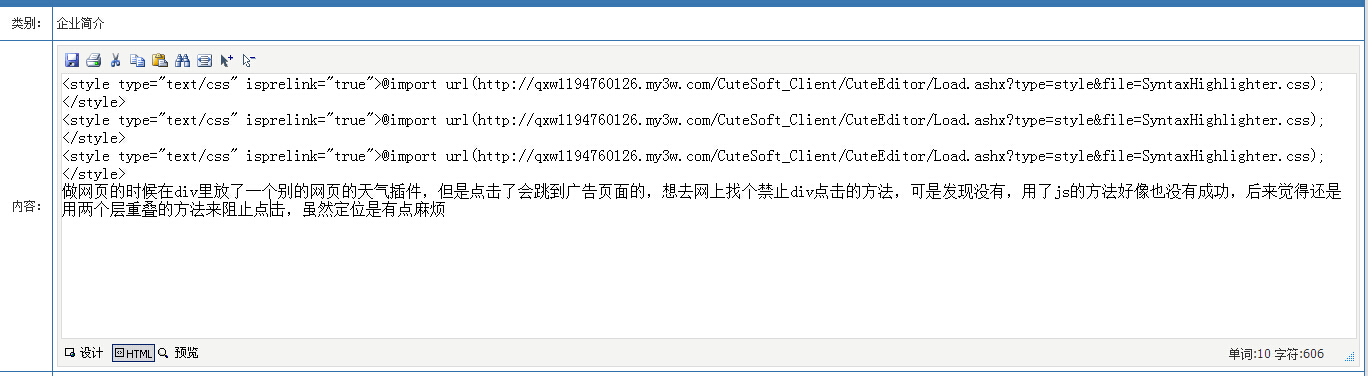
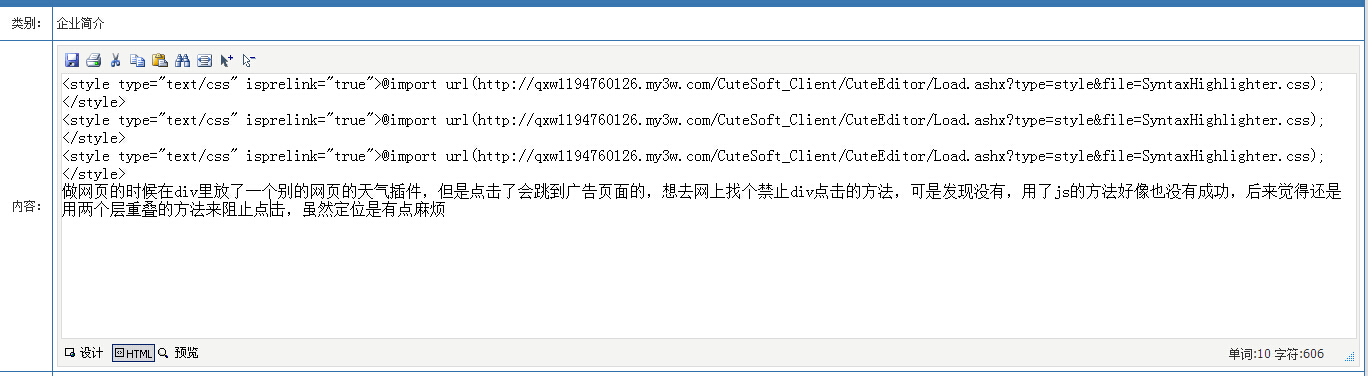
后来发现在编辑器编辑的时候,每切换到html 代码模式的时候,就会增加一串这样的内容,例如我切换了3次,编辑器输入框那里显示如下:

发布文章或者修改文章的时候,经常要提交后再手动删掉再提交,才能删掉那些内容,要不然会跟真正的内容显示到网页上。这样非常不方便,不知道大家有没有遇过这种,或者知道怎么解决,跪求大家解答,谢谢了!!!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享