87,916
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../JS/jquery-easyui-1.4/themes/bootstrap/easyui.css" rel="stylesheet" />
</head>
<body>
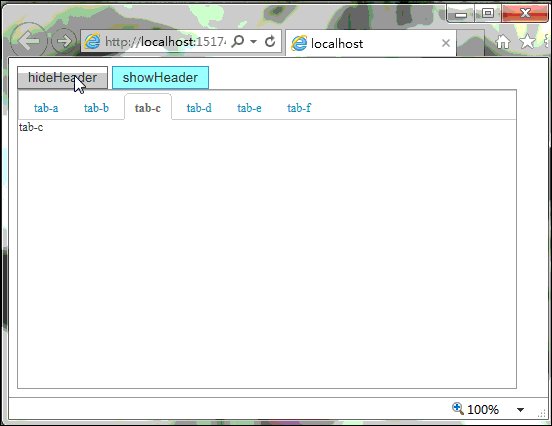
<input type="button" onclick="hideHeader();" value="hideHeader"/>
<input type="button" onclick="showHeader();" value="showHeader"/>
<div id="tabs" class="easyui-tabs" style="width:500px; height:300px; border:1px gray solid;" title="Tabs">
<div title="tab-a">tab-a</div>
<div title="tab-b">tab-b</div>
<div title="tab-c">tab-c</div>
<div title="tab-d">tab-d</div>
<div title="tab-e">tab-e</div>
<div title="tab-f">tab-f</div>
</div>
</body>
</html>
<script src="../JS/jquery-easyui-1.4/jquery.min.js"></script>
<script src="../JS/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript">
function hideHeader() {
$('#tabs').tabs('hideHeader');
}
function showHeader() {
$('#tabs').tabs('showHeader');
}
</script>