111,108
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
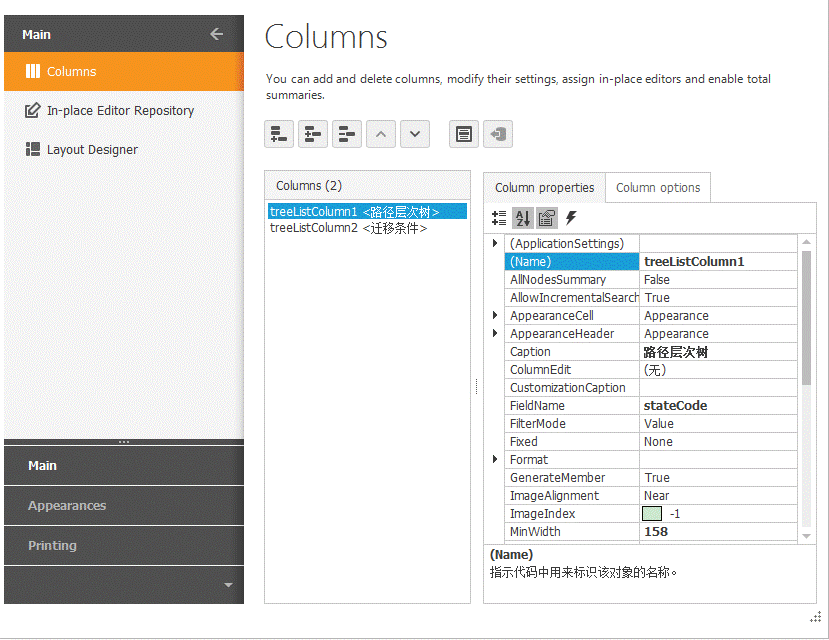
分享DataTable dtAllPath = new DataTable("dtAllPath");
dtAllPath.Columns.Add("nodeID", typeof(int));
dtAllPath.Columns.Add("parNodeID", typeof(int));
dtAllPath.Columns.Add("stateName", typeof(string));
dtAllPath.Columns.Add("stateCode", typeof(string));
dtAllPath.Columns.Add("condition", typeof(string));
dtAllPath.Rows.Add(new object[] { 1, 0, "1", "1", "" });
dtAllPath.Rows.Add(new object[] { 2, 0, "2", "2", "" });
dtAllPath.Rows.Add(new object[] { 3, 1, "1.1", "1.1", "" });
dtAllPath.Rows.Add(new object[] { 4, 2, "2.1", "2.1", "" });
treeList1.DataSource = dtAllPath;

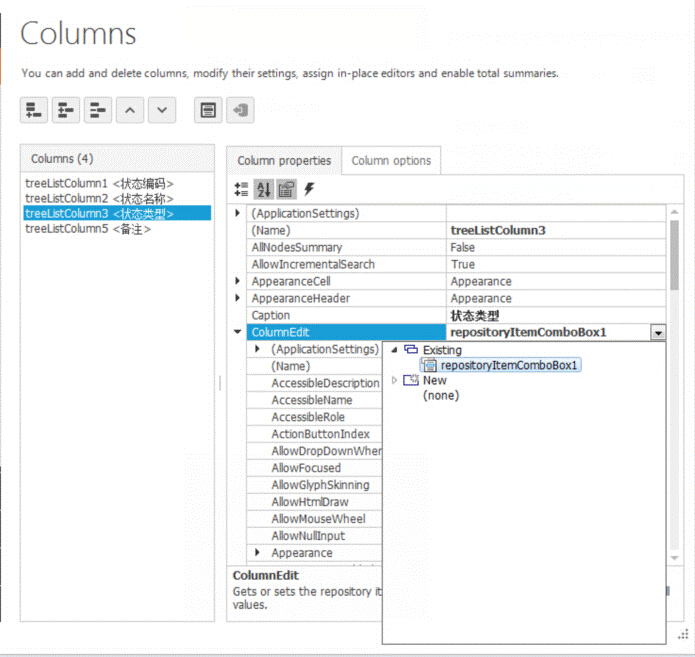
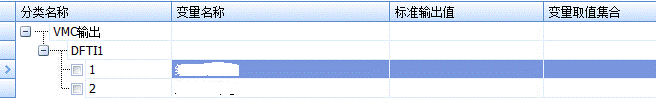
private void treeList2_CustomDrawNodeCheckBox(object sender, DevExpress.XtraTreeList.CustomDrawNodeCheckBoxEventArgs e)
{
String variID = e.Node.GetValue("variID").ToString();//e.Node为tree的结点
//满足该条件的结点,为其设置checkbox,其他结点没有checkbox
if (variID == "")
{
DevExpress.XtraTreeList.ViewInfo.IndentInfo ii = treeList2.ViewInfo.RowsInfo[e.Node].IndentInfo;
int x2 = e.Bounds.Left + ii.LevelWidth / 2;
int y2 = e.Bounds.Top + e.Bounds.Height / 2;
int h2 = e.Bounds.Height / 2 + 1;
Rectangle r1 = new Rectangle(e.Bounds.Left, y2, e.Bounds.Width, 1);
Rectangle r2 = new Rectangle(x2, y2, 1, h2);
e.Graphics.FillRectangle(treeList2.ViewInfo.RC.TreeLineBrush, r1);
if (e.Node.Expanded)
{
e.Graphics.FillRectangle(treeList2.ViewInfo.RC.TreeLineBrush, r2);
}
e.Handled = true;
}
}
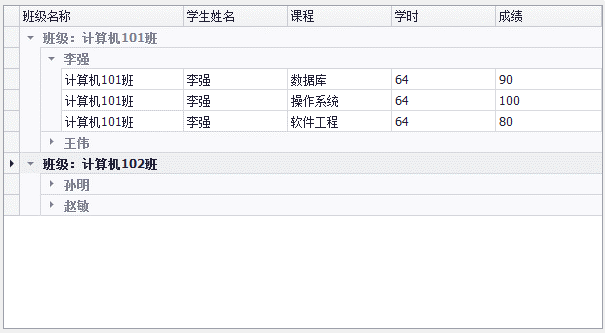
DataTable dt = new DataTable("table1");
dt.Columns.Add("classID", typeof(int));
dt.Columns.Add("className", typeof(String));
dt.Columns.Add("stuNum", typeof(int));
dt.Columns.Add("stuName", typeof(String));
dt.Columns.Add("courseName", typeof(String));
dt.Columns.Add("hours", typeof(String));
dt.Columns.Add("grade", typeof(String));
dt.Rows.Add(new object[] { 1, "计算机101班", 2014001, "李强", "数据库", "64", "90"});
dt.Rows.Add(new object[] { 1, "计算机101班", 2014001, "李强", "操作系统", "64", "100" });
dt.Rows.Add(new object[] { 1, "计算机101班", 2014001, "李强", "软件工程", "64", "80" });
dt.Rows.Add(new object[] { 1, "计算机101班", 2014002, "王伟", "数据库", "64", "90" });
dt.Rows.Add(new object[] { 1, "计算机101班", 2014002, "王伟", "数据库", "64", "90" });
dt.Rows.Add(new object[] { 1, "计算机101班", 2014002, "王伟", "数据库", "64", "90" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014003, "孙明", "数据库", "64", "90" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014003, "孙明", "操作系统", "64", "100" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014003, "孙明", "软件工程", "64", "80" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014004, "赵敏", "数据库", "64", "100" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014004, "赵敏", "数据库", "64", "90" });
dt.Rows.Add(new object[] { 2, "计算机102班", 2014004, "赵敏", "数据库", "64", "70" });

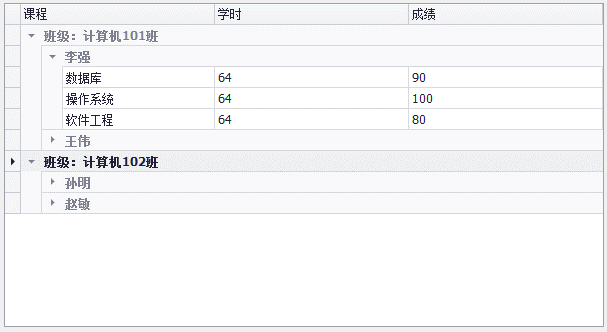
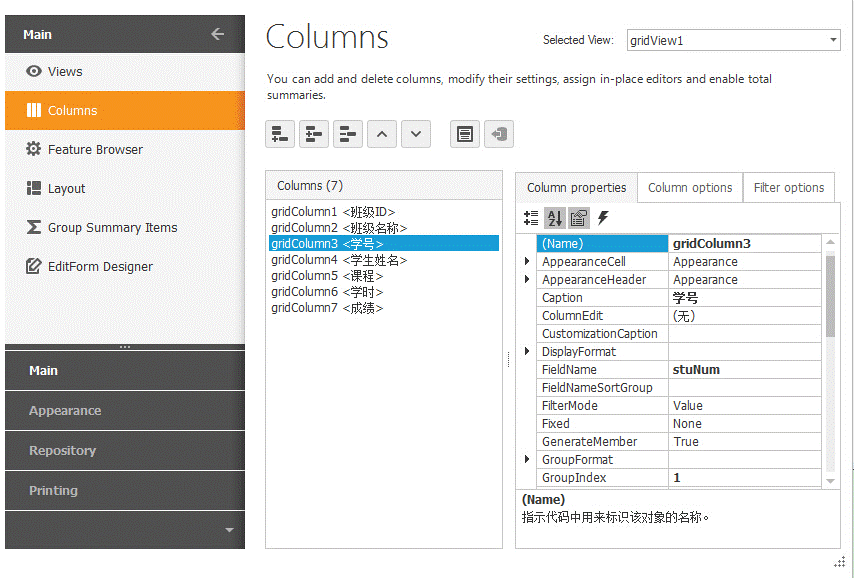
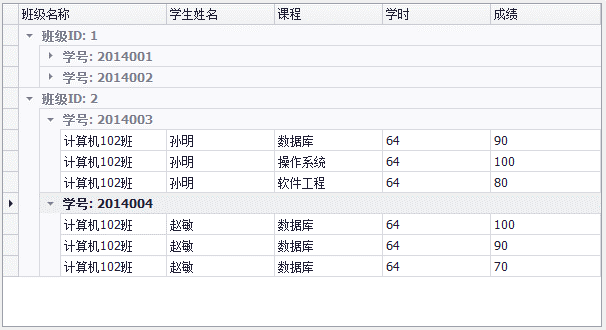
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridGroupRowInfo groRowInf = e.Info as
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridGroupRowInfo;
int rowHan = groRowInf.RowHandle;
int rowLev = gridView1.GetRowLevel(rowHan);
if (rowLev == 0)
{
groRowInf.GroupText = "班级:" + gridView1.GetDataRow(rowHan)["className"].ToString();
}
if (rowLev == 1)
{
groRowInf.GroupText = gridView1.GetDataRow(rowHan)["stuName"].ToString();
}
}