39,083
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
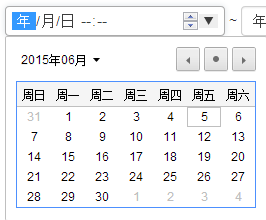
<label for="mydate"></label><input type="datetime" id="mydate">

<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
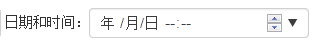
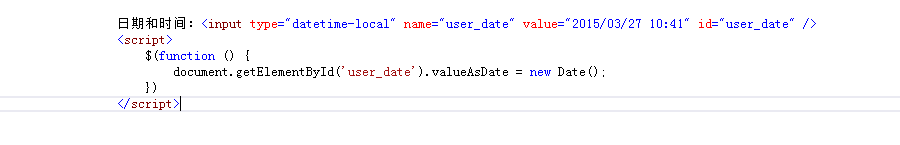
日期和时间:<input type="datetime-local" name="user_date" value="2015/03/27 10:41" id="user_date"/>
<input type="submit" />
</form>
</body>
</html>document.getElementById('user_date').valueAsDate = new Date();