52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script type="text/javascript">
Ext.onReady(function(){
var list=[
['语文','语文'],
['数学','数学'],
['英语','英语']
];
var store=new Ext.data.SimpleStore({
fields:['value','text'],
data:list
});
var combo=new Ext.form.ComboBox({
fieldLabel:'科目',
name:'combo',
listWidth:200,
store:store,
displayField:'text',
valueField:'value',
mode:'local',
allowBlank:false
});
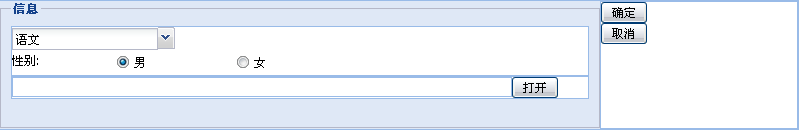
var panel=new Ext.Panel({
renderTo:Ext.getBody(),
width:800,
height:130,
layout:'border',
items:[{
region:'west',
width:600,
xtype:'fieldset',
title:'信息' ,
items:[{
xtype:'form',
layout:'column',
items:[
combo,{
xtype:'radiogroup',
width:450,
items:[{
fieldLabel:'性别',
boxLabel:'男',
name:'radio',
value:'1',
checked:true
},{
boxLabel:'女',
name:'radio',
value:'2'
}]
}]
},{
//第二行
xtype:'form',
layout:'column',
items:[{
width:500,
height:20,
items:[{
xtype:'label',
text:'位置',
width:60
},{
xtype:'textfield',
name:'location',
emptyText:'输入位置'
}]
},{
xtype:'button',
width:100,
text:'打开'
}]
}]
},{
region:'center',
width:200,
xtype:'form',
layout:'form',
defaultType:'button',
items:[{
text:'确定',
width:100,
height:20
},{
text:'取消',
width:100,
height:20
}]
}]
})
});
</script>