52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享(function($){
var _4b6=0;
function _4b7(_4b8){
var _4b9=$.data(_4b8,"filebox");
var opts=_4b9.options;
var id="filebox_file_id_"+(++_4b6);
$(_4b8).addClass("filebox-f").textbox(opts);
$(_4b8).textbox("textbox").attr("readonly","readonly");
_4b9.filebox=$(_4b8).next().addClass("filebox");
_4b9.filebox.find(".textbox-value").remove();
opts.oldValue="";
var file=$("<input type=\"file\" class=\"textbox-value\">").appendTo(_4b9.filebox);
file.attr("id",id).attr("name",$(_4b8).attr("textboxName")||"");
file.change(function(){
$(_4b8).filebox("setText",this.value);
opts.onChange.call(_4b8,this.value,opts.oldValue);
opts.oldValue=this.value;
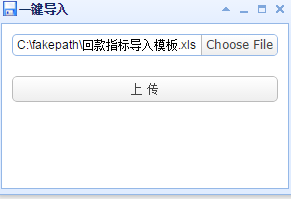
});<div id="dd" class="easyui-window" title="一键导入" data-options="top:'80px',modal:true,closed:true,iconCls:'icon-save'" style="width:300px;height:200px;padding:10px;">
<div style="margin-bottom:20px;">
<input id="uploadfile" name="uploadfile2" class="easyui-filebox" data-options="onChange:function(){alert($(this).filebox('getValue'))},prompt:'请选择一个Excel文件'" style="width:100%;">
</div>
<div align="right">
<a href="#" class="easyui-linkbutton" style="width:100%" onclick="return ajaxFileUpload();">上 传</a>
</div>
<div>
<img src="images/loading.gif" id="loading" style="display: none;">
</div>
</div>function ajaxFileUpload(){
$('#loading').ajaxStart(function(){
$(this).show();
})//开始上传文件时显示一个图片
.ajaxComplete(function(){
$(this).hide();
});
$.ajaxFileUpload({
url:'servlet/ReadExcelServlet',//用于文件上传的服务器端请求地址
secureuri:true,//是否启用安全提交,一般设置为false
fileElementId:'uploadfile',//文件上传控件的id
dataType:'text',//服务器返回的数据类型
success: function (data,status){
if(data == 'success'){
$('#dd').window('close');
alert("导入成功!");
}else if(data == 'error'){
alert("文件上传过程中出错!请重试!");
}
},
error: function (data,status,e){
alert("服务中断或连接超时导致通信失败!");
alert(e);
}
}
)
return false;
}