87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
// services的用法:
// 如果是多个controller想调用同一片代码,那么最好将这片代码写成一个service。
angular.module( "signup", ["ngResource"] ).
factory( "queryService", [ "$resource", function ( $resource )
{
var query =
{
query: function ( method, value )
{
var Resource = $resource( method, { } );
var res = Resource.get( value, function ( )
{
res.$save( );
} );
return res;
}
};
return query;
} ] );
angular.module( "signup" )
.controller( "SignupController", [ "$scope", "queryService", function( $scope, queryService )
{
$scope.email =
{
pattern: /^([a-zA-Z0-9])+([a-zA-Z0-9._%+-])+@([a-zA-Z0-9_.-])+\.(([a-zA-Z]){2,6})$/,
onBlur: function ( )
{
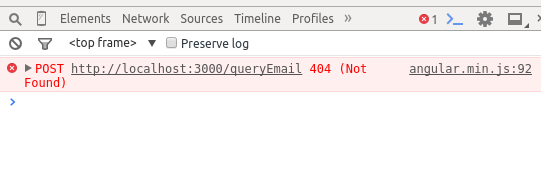
var res = queryService.query( "/queryEmail", { "email": $scope.email.text } );
}
};
} ] );