87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <form id="addArticleForm" method="post" style="margin: 5px;padding: 5px;">
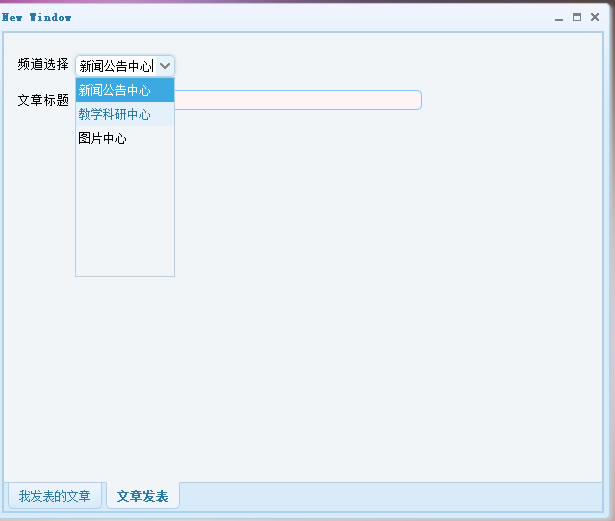
<div>
<label for="channel">频道选择</label>
<input id="inputCombox" name="channel" class="channelSelect"/>
</div>
<div>
<label for="title">文章标题</label>
<input id="inputTitle" name="title" class="textInput"/>
</div>
</form>
<script type="text/javascript">
$(document).ready(function() {
$("#mainTabs").tabs({
tabPosition:"bottom",
fit:true
});
$("#inputCombox").combobox({
method:"get",
url:"{% url 'getchannel'%}",
valueField:'id',
textField:'channelName',
editable:false
});
$("#inputTitle").validatebox({
required:true,
missingMessage:"必须输入文章标题"
});
{%block script_document_ready%}{%endblock%}
});
</script>