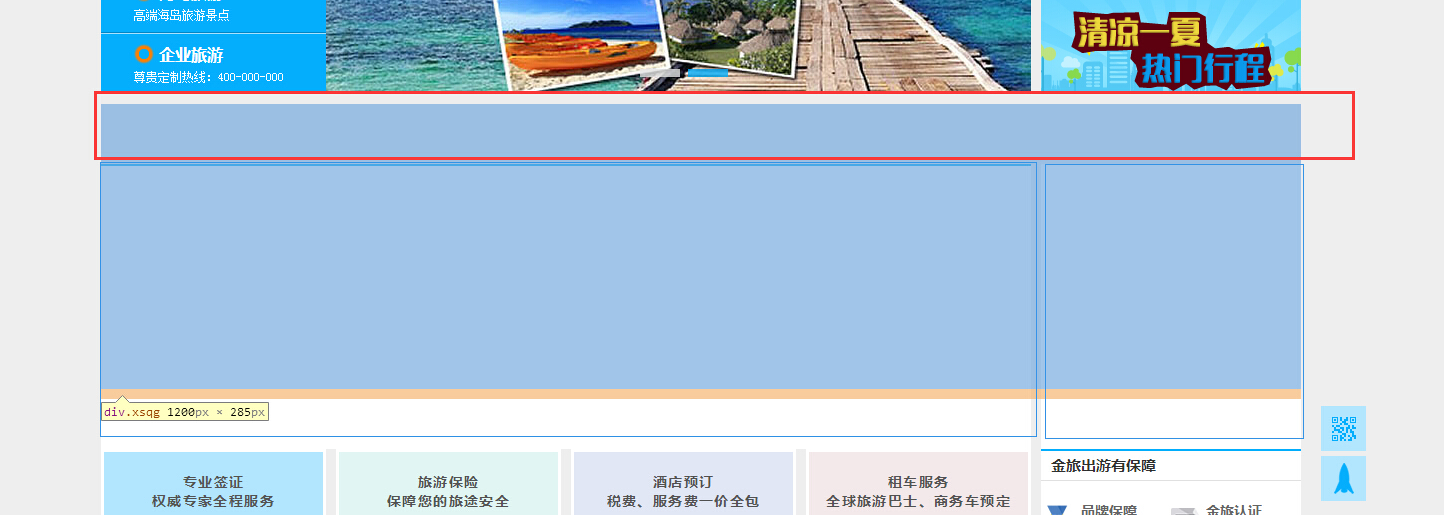
入下图所示,上下2个DIV之间插入了一个DIV,包含2个ul,ul左右布局,做完后发现
新插入的DIV莫名的和上面的DIV出现了空白,而且新插入的DIV以下的DIV出现了布局的问题,请问如何解决呢?请达人帮忙解决
尝试过插入 <div style="clear:both;"></div>
但是还是会出现空白,
已添加
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
也尝试过给新增的DIV中的2个左右布局的ul的CSS增加 display: inline;属性,还是无法解决这个空白

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享