87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
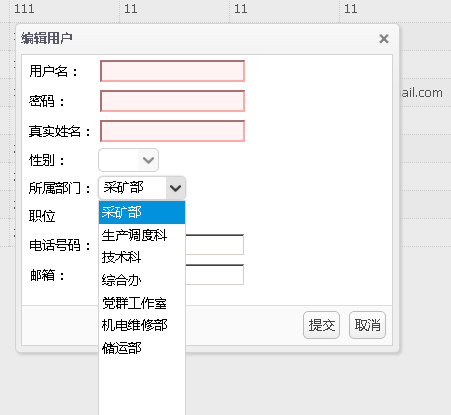
<tr>
<td class="tdal"> 所属部门:
</td>
<td class="tdar">
<select id="ipt_section" class="easyui-combobox" name="ipt_section" editable="false">
<option value="0">采矿部</option>
<option value="1">生产调度科</option>
<option value="2">技术科</option>
<option value="3">综合办</option>
<option value="4">党群工作室</option>
<option value="5">机电维修部</option>
<option value="6">储运部</option>
</select>
</td>
</tr>
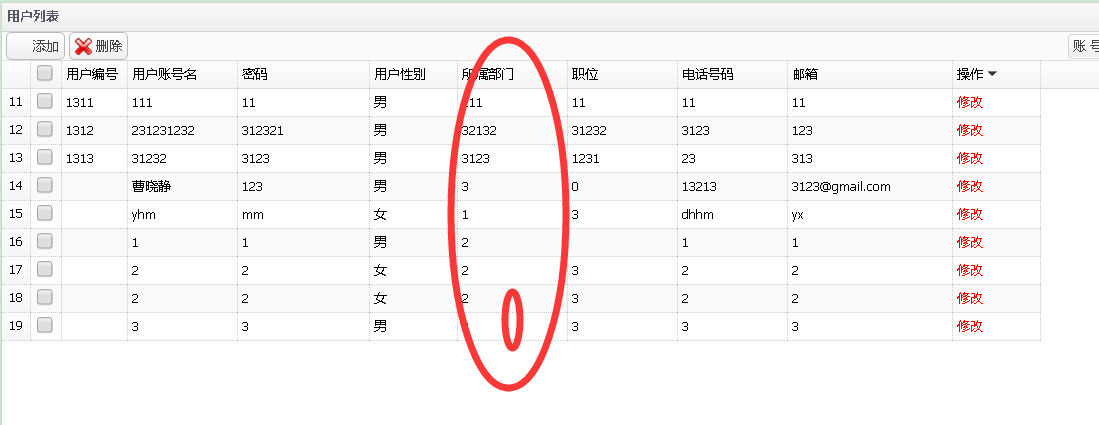
$('#tab_list').datagrid({
title: '用户列表', //表格标题
url: location.href, //请求数据的页面
sortName: 'UserFile_id', //排序字段
idField: 'UserFile_id', //标识字段,主键
iconCls: '', //标题左边的图标
width: '100%', //宽度
height: $(parent.document).find("#mainPanle").height() - 10 > 0 ? $(parent.document).find("#mainPanle").height() - 10 : 500, //高度
nowrap: false, //是否换行,True 就会把数据显示在一行里
striped: true, //True 奇偶行使用不同背景色
collapsible: false, //可折叠
sortOrder: 'desc', //排序类型
remoteSort: true, //定义是否从服务器给数据排序
frozenColumns: [[//冻结的列,不会随横向滚动轴移动
{ field: 'cbx', checkbox: true },
{ title: '用户编号', field: 'UserFile_num', width: 60, sortable: true },
{ title: '用户账号名', field: 'UserFile_name', width: 100 }
]],
columns: [[
{ title: '密码', field: 'UserFile_pwd', width: 120 },
{ title: '用户性别', field: 'UserFile_sex', formatter: function (value, rec, index) { return value == 0 ? '女' : '男' }, width: 80 },
{ title: '所属部门', field: 'UserFile_section',width: 100 },
{ title: '职位', field: 'UserFile_post', width: 100 },
{ title: '电话号码', field: 'UserFile_telephone', width: 100 },
{ title: '邮箱', field: 'UserFile_email', width: 150 },
{
title: '操作', field: 'UserFile_id', width: 80, formatter: function (value, rec) {
return '<a style="color:red" href="javascript:;" onclick="EditData(' + value + ');$(this).parent().click();return false;">修改</a>';
}
}
]],
toolbar: "#tab_toolbar",
queryParams: { "action": "query" },
pagination: true, //是否开启分页
pageNumber: 1, //默认索引页
pageSize: 10, //默认一页数据条数
rownumbers: true //行号
});



<tr>
<td class="tdal"> 所属部门:
</td>
<td class="tdar">
<select id="ipt_section" class="easyui-combobox" name="ipt_section" editable="false">
<option value="0">采矿部</option>
<option value="1">生产调度科</option>
<option value="2">技术科</option>
<option value="3">综合办</option>
<option value="4">党群工作室</option>
<option value="5">机电维修部</option>
<option value="6">储运部</option>
</select>
</td>
</tr>

