asp.net中 弹出新窗口,提交后,关闭该弹出窗口,刷新父页面中相应的控件如:Dropdownlist
如题所示:asp.net中 弹出新窗口,提交后,关闭该弹出窗口,刷新父页面中相应的控件如:Dropdownlist,使得在新窗口中增删改查的操作可以在父页面所对就原控件中及时体现出来。
页面左侧菜单是一个id为left的frame,右侧为一个id为right的frame
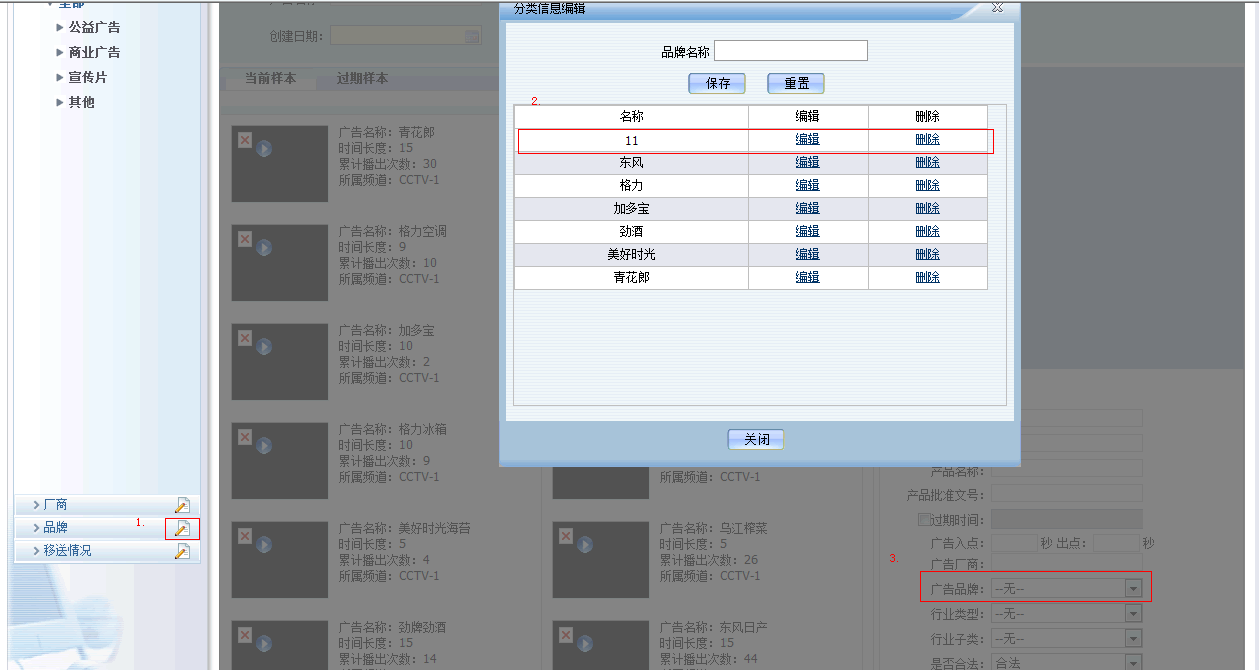
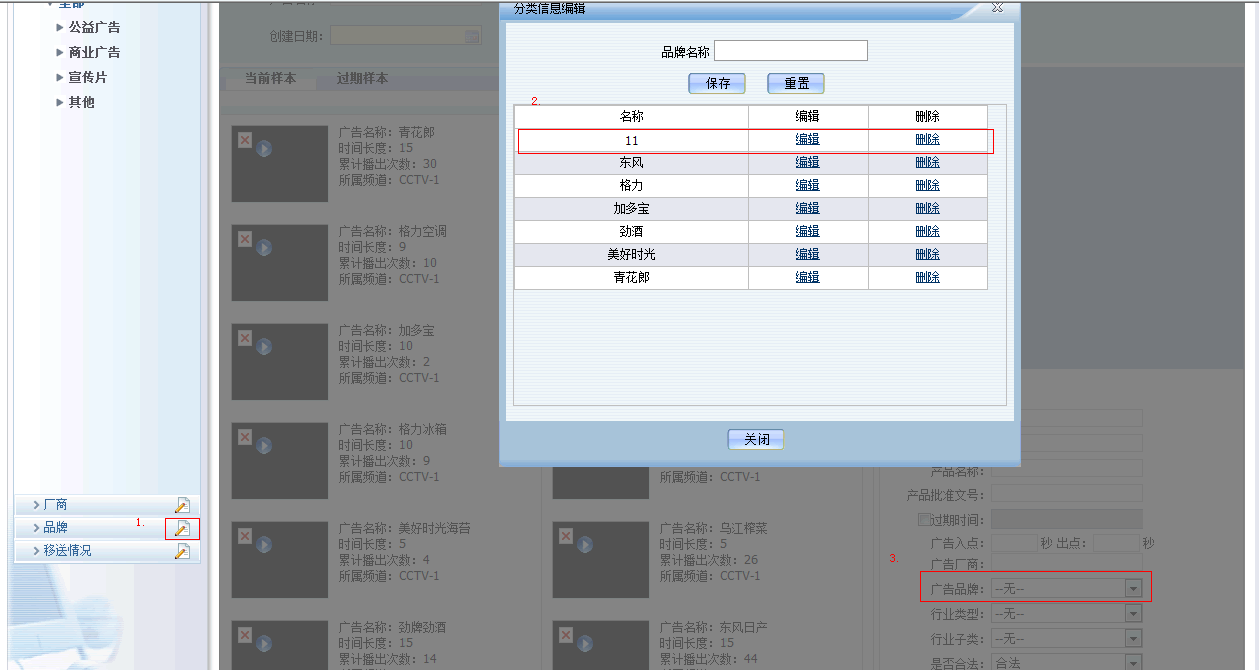
如图所示:

如:点击左侧菜单“品牌”的编辑按钮(红框1)处弹出品牌编辑页面(可以增删改查)我新增加一个品牌名称为“11”,后点击关闭按钮。我希望右下侧(红线框3)的广告品牌DropDownList点击时已经加载上了我新添加的“11”。
解决方案一:
在弹出页面的关闭按钮所触发的js函数close()中增加:
右侧刷新页面可以实现,但是整个页面刷新下导致页面全部重新加载,效果不理想。而且“厂商、移送情况”等都是相同的问题,所以想请教种更合适的方法达到目的。如用ajax的同步更新,弹出页面关闭时触发右侧页面的“隐藏域”的click事件使得广告品牌DropDownList重新加载来达到目的 ?
页面左侧菜单是一个id为left的frame,右侧为一个id为right的frame
如图所示:

如:点击左侧菜单“品牌”的编辑按钮(红框1)处弹出品牌编辑页面(可以增删改查)我新增加一个品牌名称为“11”,后点击关闭按钮。我希望右下侧(红线框3)的广告品牌DropDownList点击时已经加载上了我新添加的“11”。
解决方案一:
在弹出页面的关闭按钮所触发的js函数close()中增加:
parent.parent.left.refresh(); //左侧菜单刷新
parent.right.ifrmTransfer.refresh();//右侧刷新页面可以实现,但是整个页面刷新下导致页面全部重新加载
右侧刷新页面可以实现,但是整个页面刷新下导致页面全部重新加载,效果不理想。而且“厂商、移送情况”等都是相同的问题,所以想请教种更合适的方法达到目的。如用ajax的同步更新,弹出页面关闭时触发右侧页面的“隐藏域”的click事件使得广告品牌DropDownList重新加载来达到目的 ?
...全文
请发表友善的回复…
发表回复
zhengyixin1202 2017-12-08
- 打赏
- 举报
@showbo 你好。我现在有个问题是这样的。用dropdownlist本地绑定了一个从数据库查询的数据,将近1w条。然后我用jq加了selcet2对下拉框进行快速查找功能。没有加select2之前下拉框不会卡,可是加上快速搜索后下拉框卡顿感非常严重。请问是什么问题?
枕戈待旦勇往直前 2015-09-10
- 打赏
- 举报
谢谢,看到晚了。最终实现时就是用的您说的这种思路,谢谢
Go 旅城通票 2015-08-29
- 打赏
- 举报
dropdownlist对应客户端的select控件,自己用sel.options.add(new Option('value','text'))动态增加optin就好了
删除自己先遍历sel.options得到对应的option,然后sel.removeChild溢出option
多学下js,不是asp.net弹出新窗口,是客户端的js弹出的,看你截图应该是层,和窗口没关系。
枕戈待旦勇往直前 2015-08-26
- 打赏
- 举报
自顶一下,自顶一下
枕戈待旦勇往直前 2015-08-26
- 打赏
- 举报
为什么没有人呢?