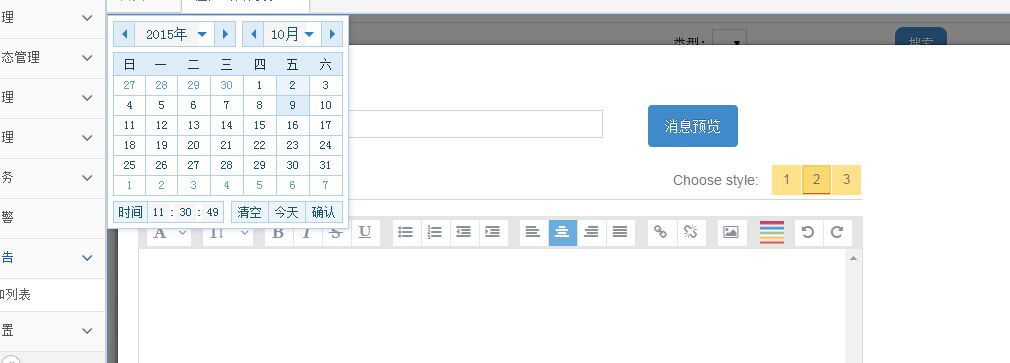
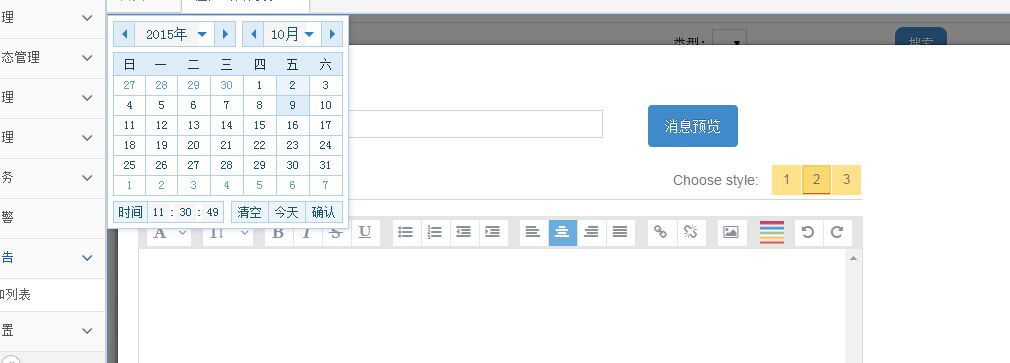
使用bootstrap前端框架,在 模态框(Modal)弹出时候初始化layDate控件,火狐浏览器正常。谷歌、IE浏览器出现问题,
如图:

控件代码js :
// 时间控件
laydate({
elem : document.getElementById('popupEndTime'),
format : 'YYYY/MM/DD hh:mm:ss',
istime : true
});
页面代码:
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" id="modalDialog" style="display:inline-block; width:auto; width:100%;">
<div class="modal-content" id="modalContent">
弹窗结束日期时间:<input type="text" id="popupEndTime" />
</div></div></div>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享