39,085
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
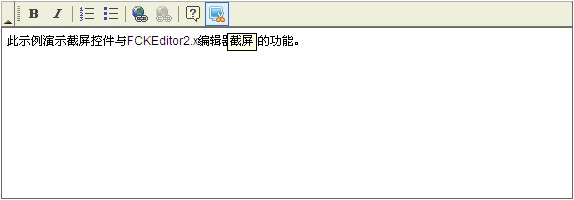
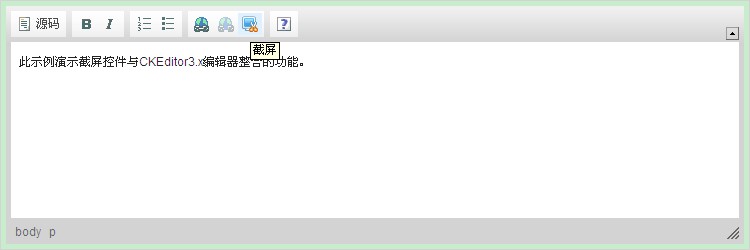
分享 与CKEditor3.x整合
与CKEditor3.x整合
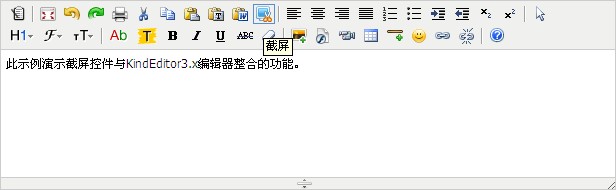
 与KindEditor3.x整合
与KindEditor3.x整合
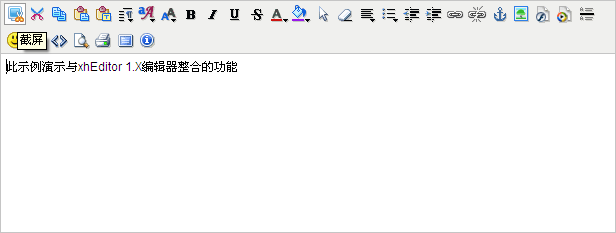
 与xhEditor1.x整合
与xhEditor1.x整合
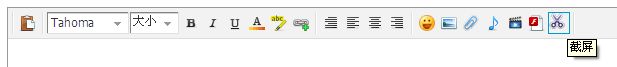
 与Discuz!X2整合-常用工具条
与Discuz!X2整合-常用工具条
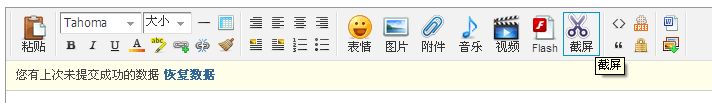
 与Discuz!X2整合-高级工具条
与Discuz!X2整合-高级工具条
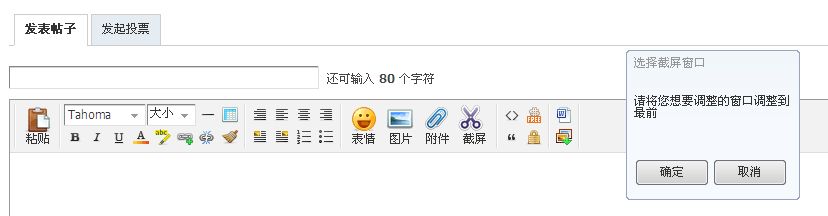
 与Discuz!X2整合-弹出截屏选择窗口
与Discuz!X2整合-弹出截屏选择窗口
 整合示例代码如下:
整合示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Web截屏控件标准版演示页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<link type="text/css" rel="Stylesheet" href="ScreenCapture/ScreenCapture.css" />
<script type="text/javascript" src="ScreenCapture/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="ScreenCapture/ScreenCapture.js" charset="utf-8"></script>
</head>
<body>
<div id="ScreenCaptureMessage">
<div id="CaptureMessage">
<img alt="进度图标" src="ScreenCapture/SL_Uploading.gif" /><span>图片上传中...</span><span>10%</span>
</div>
<input id="BtnCapture" type="button" value="截取屏幕区域" />
<input id="BtnCapture2" type="button" value="截取整个屏幕" />
<input id="BtnCapture3" type="button" value="截取指定区域" />
<img id="ScreenImg" alt="截屏图片" style="display: none" />
</div>
<script type="text/javascript" language="javascript">
var scpMgr = new CaptureManager("CaptureMessage");
scpMgr.Config["PostUrl"] = "http://localhost:1830/asp.net/upload.aspx";
window.onload = function()
{
$("#BtnCapture").click(function() { scpMgr.Capture(); });
$("#BtnCapture2").click(function() { scpMgr.CaptureScreen(); });
$("#BtnCapture3").click(function() { scpMgr.CaptureRect(0,0,100,100); });
}
</script>
</body>
</html>