

我是使用百分比布局的,想不断缩小屏幕宽度看效果(看它随页面宽度变化自动调整宽度的效果)。
页面有引用bootstrap。
现象:
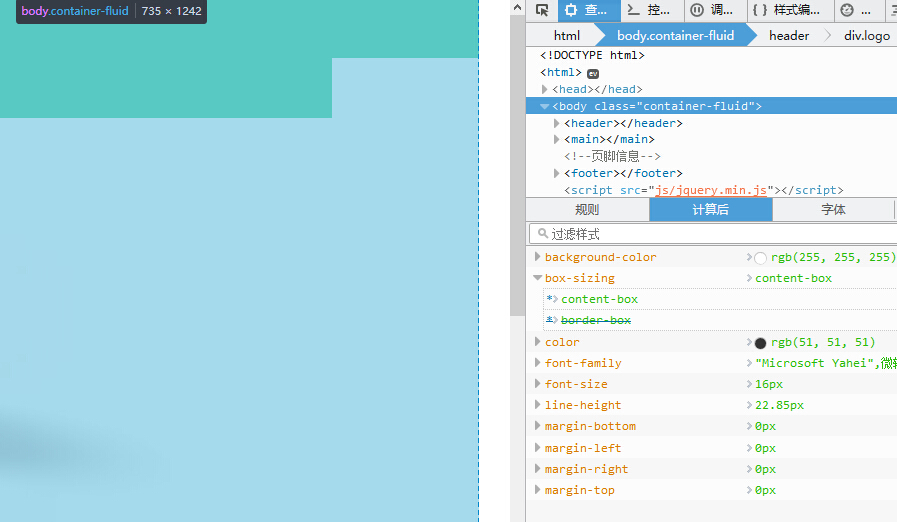
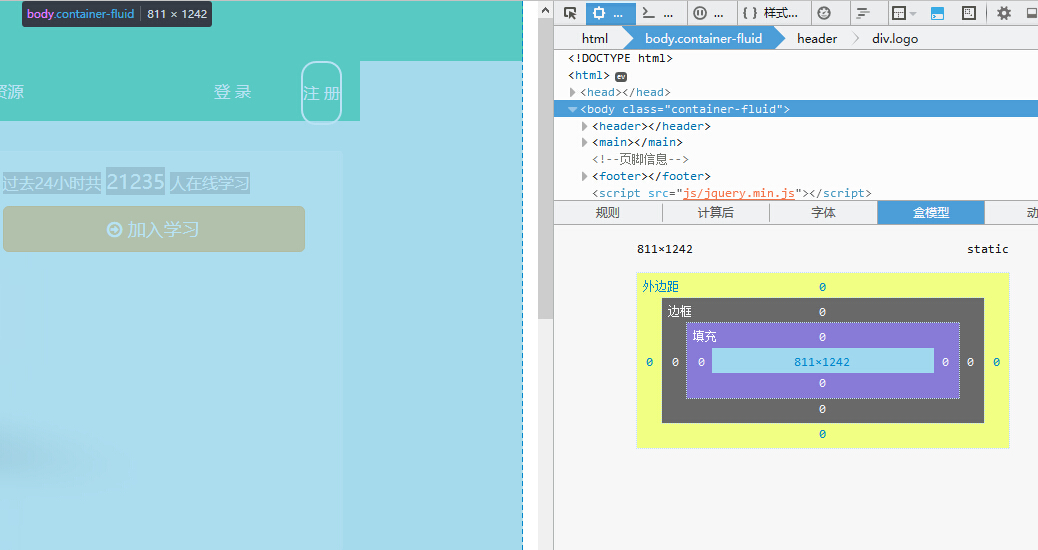
页面最开始为1314px宽,没有水平滚动条,右边没有空白边。
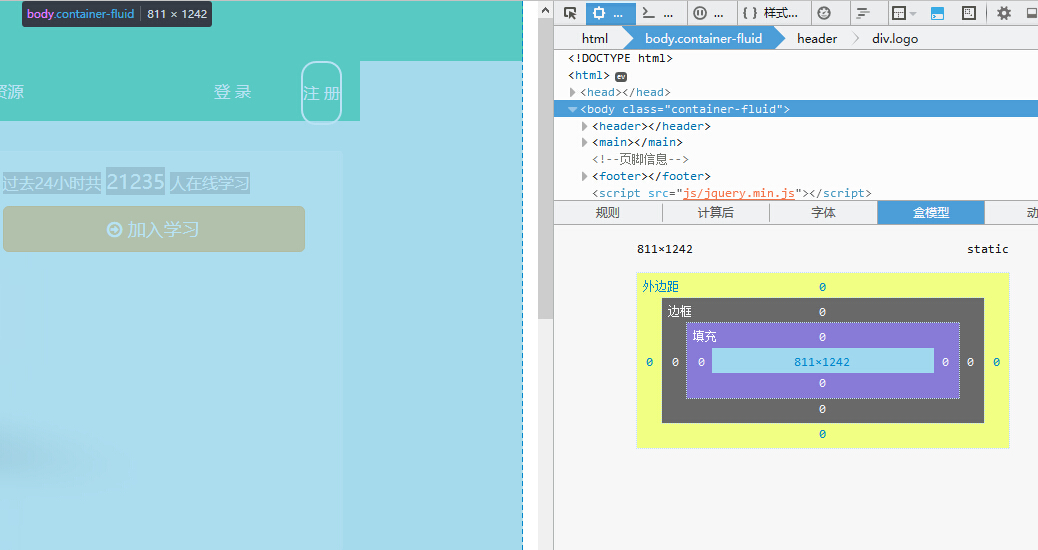
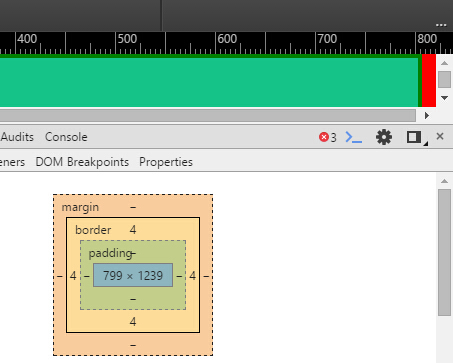
页面在宽度为840左右出现水平滚动条,随着页面宽度不断减小,水平导航条可以拖动的部分越来越多,右侧空白边越来越宽。
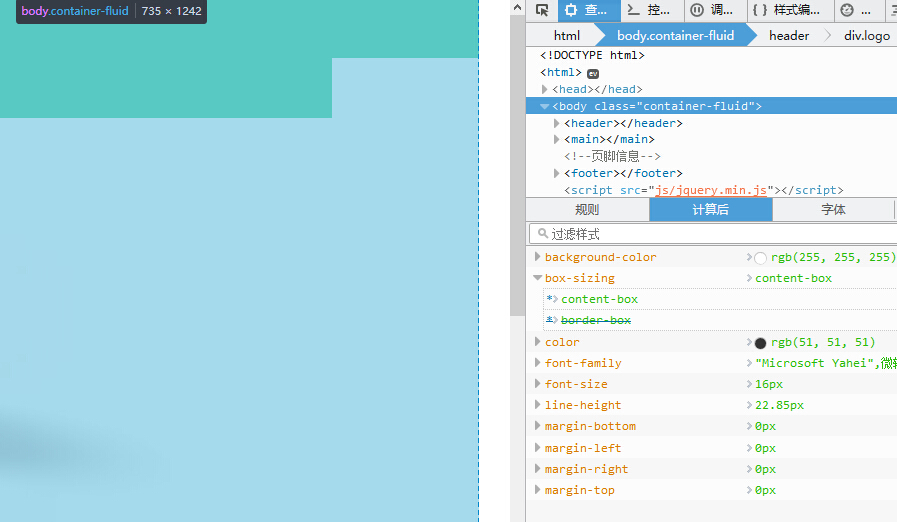
我自己写属性,把bootstrap(bootstrap.min.css 第3版的)里的border-box覆盖掉了,我写的是
*{box-sizing:content-box;}
如果我把content-box去掉,使用border-box,那条白边就会消失。但我不知道为啥。
所以想求教一下,想知道空白边是由于什么造成的,它是一个什么部分?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享