16,212
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


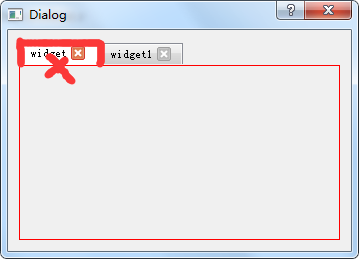
QTabWidget {\n font: 12pt "微软雅黑";\n}\nQTabWidget::pane {\n /*top: -1px;*/\n border-bottom-left-radius: 5px;\n border-bottom-right-radius: 5px;\n border: 1px solid rgb(220, 220, 220);\n border-top: none;\n background-color: rgb(255, 255, 255);\n}\nQTabWidget::tab-bar {\n border-color: 1px solid rgb(0, 0, 0);\n}\nQTabBar::tab:first {\n font: 12pt "微软雅黑";\n border: 1px solid rgb(220, 220, 220);\n}\nQTabBar::tab {\n width: 100px;\n height: 60px;\n font: 12pt "微软雅黑";\n border: 1px solid rgb(220, 220, 220);\n border-left: none;\n background-color: rgb(250, 250, 250);\n}\nQTabBar::tab:hover {\n color: rgba(56, 173, 255, 150);\n background-color: rgba(255, 255, 255, 50);\n}\nQTabBar::tab:selected {\n border-bottom: 1px solid rgb(255, 255, 255);\n color: rgb(56, 173, 255);\n background-color: rgb(255, 255, 255);\n}\nQTabBar:tab:only-one {\n width: 100px;\n height: 60px;\n border: 1px solid rgb(220, 220, 220);\n border-bottom: 1px solid rgb(255, 255, 255);\n background-color: rgb(255, 255, 255);\n}\n

