52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

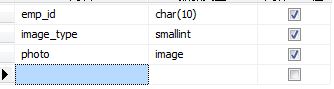
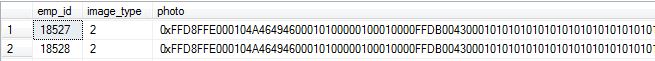
var path='xxxxx.ashx' // ashx文件路径(ashx文件包含根据人员id查询照片的代码getphoto)
function getHttpRequest()
{
var httpRequest = null;
if (window.XMLHttpRequest) //in JavaScript, if it exists(not null and undifine), it is true
{
httpRequest = new XMLHttpRequest(); // code for IE7+, Firefox, Chrome, Opera, Safari
if (httpRequest.overrideMimeType)
{
httpRequest.overrideMimeType("text/xml");
}
}
}
function executeHttpRequest(method, url, data)
{
var xmlHttp = getHttpRequest(); //调用 创建XMLHttpRequest
xmlHttp.open(method, url, false);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(data);
return xmlHttp.responseText;
}