87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
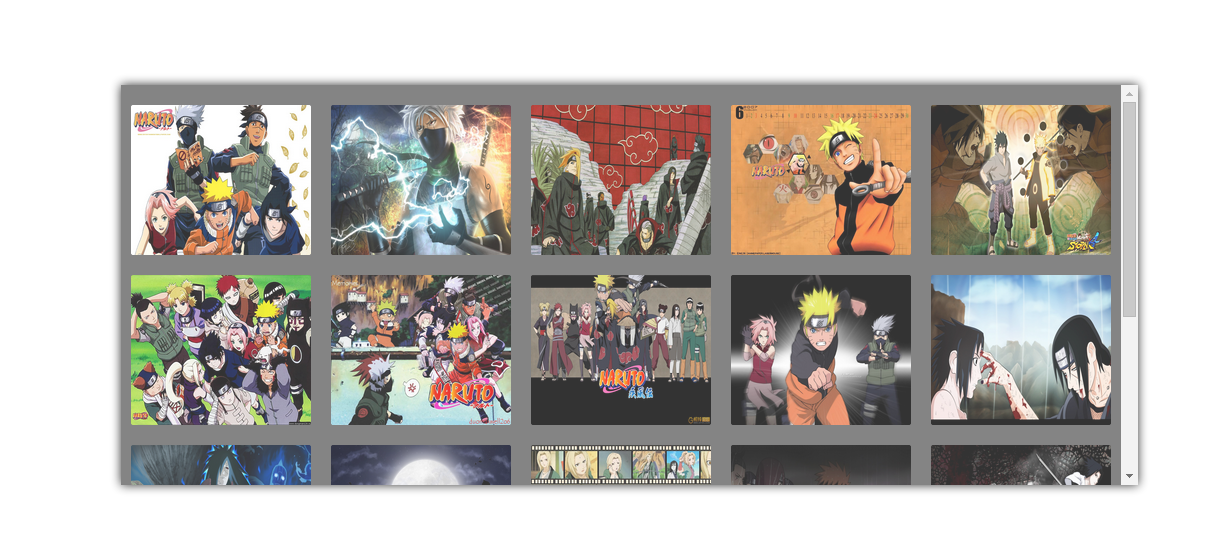
<div class="main" id="main">
<div class="container" ><img class="img" src="img/1.jpg"></div>
<div class="container" ><img class="img" src="img/2.jpg"></div>
<div class="container" ><img class="img" src="img/3.jpg"></div>
<div class="container" ><img class="img" src="img/4.jpg"></div>
<div class="container" ><img class="img" src="img/5.jpg"></div>
</div>
.main{width:1017px;
height:400px;
margin:100px auto;
background-color:#666;
opacity:0.8;
filter:alpha(opacity=80);
overflow-y:scroll;
position:relative;
box-shadow:0 0 15px #000 ;}
.container{padding:20px 10px 0;
width:180px;
height:150px;
float:left;
}
.img{width:100%;
height:100%;
border-radius:2px;}