61,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


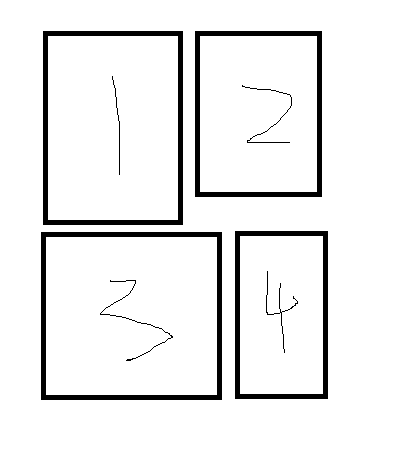
<!DOCTYPE html>
<html>
<head>
<style>
.one {
border: 2px black solid;
width:100px;height:200px;
float:left;
}
.two {
border: 2px black solid;
width:100px;height:150px;
float:left;
margin-left:10px;
}
.three {
border: 2px black solid;
width:150px;height:150px;
clear:both;
float:left;
}
.four {
border: 2px black solid;
width:80px;height:150px;
float:left;
margin-left:10px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>